はじめまして!
フリーランスでコンセプトアーティスト・イラストレーターをしていますKenta Doi ( @KentaDoi_Design )です。
こちらにもアートを掲載していますので是非チェックしてください▼
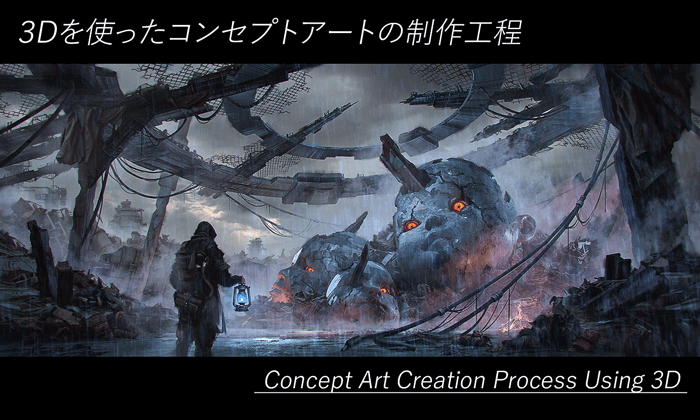
この記事では僕が普段行っている3DCG(Blender)を使った2Dコンセプトアート制作の流れについて解説します。

▶コンセプトアートの作り方に興味がある
▶美しい情景イラストレーションの描き方を知りたい
▶3Dを活用して2Dイラストを描けるようになりたい
という方に参考になる内容となっています。
※制作の流れを解説するので、ソフトの使い方には触れないです。読み進めるにはblenderやPhotoshopの中級程度の知識が必要になります。ソフトの機能など分からない方でも作り方の雰囲気だけでも伝われば幸いです。
2Dのコンセプトアート制作に3Dを使う理由
コンセプトアートは長いこと2Dツールで作るのが主流でしたが色々な3Dツールが簡単に使えるようになってきた最近では3Dをコンセプトアートの制作に取り入れるクリエーターがとても増えてきました。
その理由は
・パースが確実に取れる
・構図やカメラレンズを色々試せる
・ライティングで実験できる
など様々です。
ここで個人的に大切だと思うことは、これから作ろうとしている作品に対して3Dを使う理由が自分の中ではっきりしているかどうかということです。
コンセプトアートの現場では仕事のスピードが非常に重要です。
3Dは確かに強力な道具ですが、時間がかかることに加えて直感的ではなくクリエイティブな勢いがそがれます。
与えられた課題に対して3Dを使うことがあまり重要ではなさそうだと判断した場合、時間を無駄にせず2Dで作業をした方が効率的でしょう(ここの見極めが実は結構難しいのですが)。
パースが複雑な場面、カーブした建造物などが登場する場合は3Dの出番かもしれません。
使用するソフトについて

コチラの作品をリメイクします
今回は自分がかなり昔に作った2Dの作品を、Blenderという無料の3DソフトとPhotoshopでリメイクしました。(正確には3DCoatという3Dソフトも使っていますがなくても可能です)。
・Blenderのダウンロード(無料)
・3DCoat (有料)
MAX,MAYA,MODO,Zbrush,好きなもので大丈夫です。
3Dを活用したコンセプトアート制作手順
ここからblenderとphotoshopを使ったコンセプトアートの制作工程を解説します。
STEP1: 準備

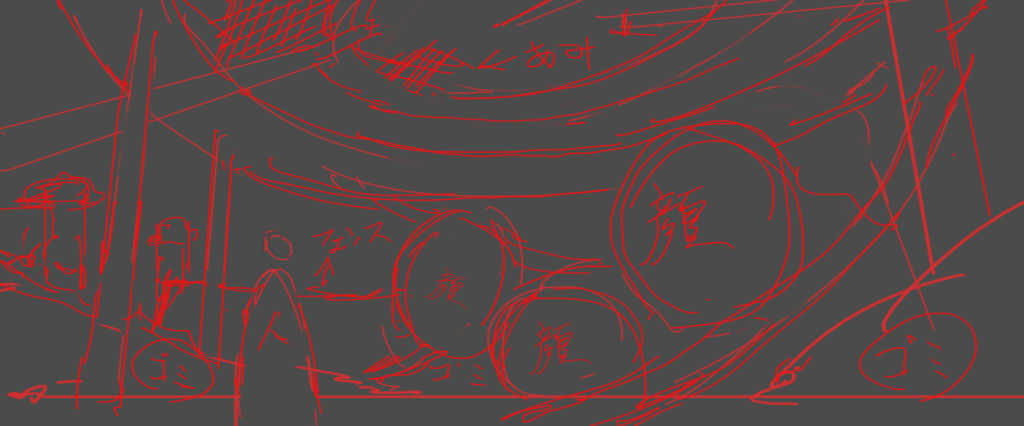
作りたいものを曖昧にしたままいきなり3Dに飛び込むのではなくて、まずは2Dでスケッチをしてある程度作業内容や構図を整理しておきます。
キレイなスケッチである必要はないですがこれはとても重要なことです。
ここが曖昧だと制作効率が非常に悪くなります。
ここでは自分が昔フォトバッシュで作った作品をもとにもう少しダイナミックになるような構図を意識しました。
ある程度構図がイメージできたら3Dソフトを開く前に雰囲気や色味なども少し考えておきましょう。
イメージに近い絵や映画のシーンなどの画像を少し集めて目を通しておいたり、後で参考にすることで作業中に立ち止まる回数がぐっと下がります。

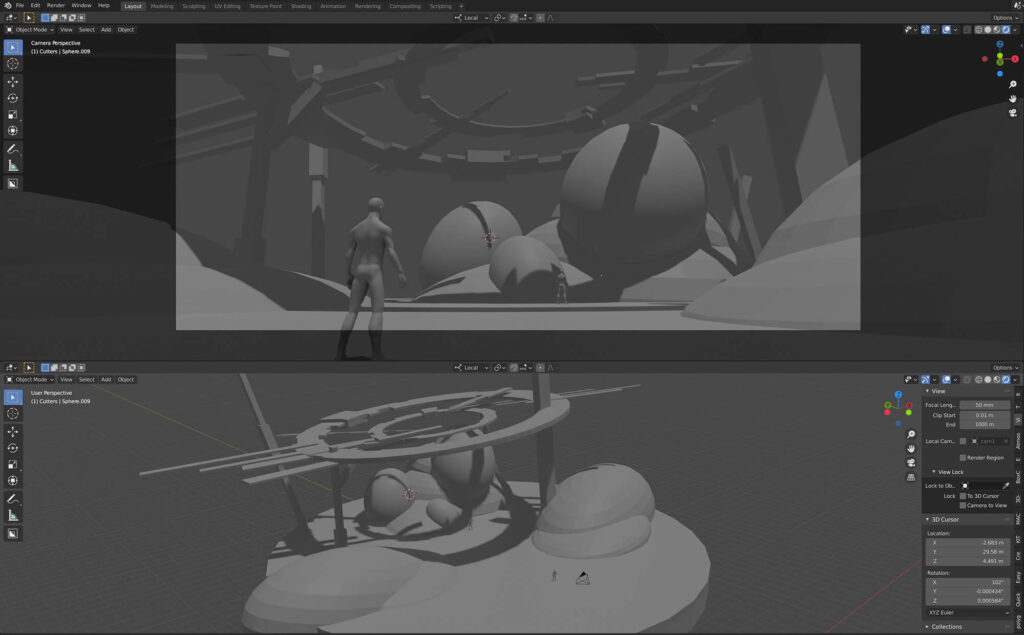
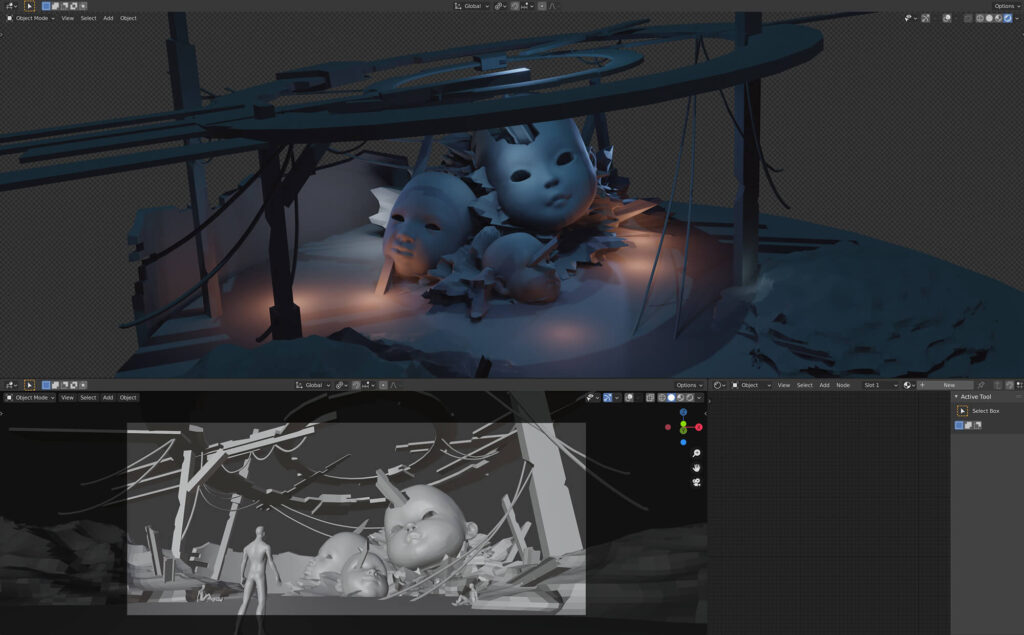
ここまで来たらBlenderを開きましょう。
作業とレンダリングはEeveeで行います。
カメラをセットして考えておいた構図をもとに簡単な形を配置していってシーンを組み立てていきます。
この段階では細かいモデリングなどは気にせずにパーツの配置だけを気にしています。
簡単な光なども入れて雰囲気をイメージしやすくしておきます。
人のモデルはスケールを把握する上で大事なので早めに入れてシーンのスケール感をつかんでおきましょう。
自分は絵の学校などには行っておらず全て独学なのですが、絵やソフトの学習のカギとなったのは英語を理解できたことだと思っています。
YouTubeをはじめネットにはあらゆる学習ができるコンテンツがあふれていますが、英語ができるとアクセスできる情報の量が飛躍的に上がります。
英語は絵のスキルと同じぐらい役に立つスキルかもしれません。
ここに自分がよく使う学習サイトの情報をシェアしますが基本的に英語が多いので難しい場合はソフトの名前、チュートリアル、など日本語で検索してアクセスできるサービスを探すことをお勧めします。
YouTubeなら翻訳がついてる場合もありますのでオプションがあるか確認するといいです。
・Udemy![]()
・FZDSCHOOL YouTubeチャンネル
・Marco Bucci YouTubeチャンネル
・wingfox
・Learn Squared
・jamajurabaev.gumroad
・Eytan Zana
STEP2: 材料集め
おおまかなパーツを配置出来たら少しずつ形を整えていきます。
モデリングはとても大事なことなのですが何もかも自分で作っていたら一生かかります…。
ネットに落ちてる出来合いのモデルなどを使ってできるだけラクをしましょう。
目的はあくまで2Dのイメージを作ることなのできちんとした3Dモデルを作ったり、絵にしたときに見えない部分を作る必要はゼロです。
後の2D作業で色々調整したりごまかしたりもできるので何となくイメージに近い3D環境が作れればあとは2Dの技でカバーするといいです。
以下のサイトから色々なモデルがダウンロードできます。無料のものも沢山あるので活用しましょう。
・TURBOSQUID
・cgtrader
・Sketchfab
・3dwarehouse.sketchup
・KITBASH 3D
ちなみに僕はこれらのサイトを回って(baby doll)などのキーワードから無料の人形のモデルをダウンロードして首だけ切り落としてそれを瓦礫に埋めてセッティングしました。
Blenderでもモデルの加工はできますが、加工変形などは3DCoatというソフトを使う場合が多いです。
ショートカットをカスタマイズするとPhotoshopにとても近い感覚で使えることに加えて覚えるのが他の3Dソフトよりかなり簡単です。
制作工程が複雑になると楽しくなくなってくるので僕はいつも「自分は3Dアーティストではなく2D作品のために3Dをちょっと使ってる」ということをリマインドしています。
簡単に使えるソフトで、できるだけシンプルな機能を使って作業しています。
STEP3: モデリング
瓦礫はblenderのディスプレイスモディファイアという機能を使って簡単にできます。
簡単な波やゴツゴツした表面をモデリングせずにすぐ表現できます。
鉄骨は簡単にモデリングしてblenderのBoxCutterか3DCoatのCutでダメージ加工します。
コンセプトアート作りに非常に役立つblender用のアドオンをジャマという海外のアーティストがこちらのサイトで販売してます。ここのアドオンは全部買っておいても損はないぐらい強力です!
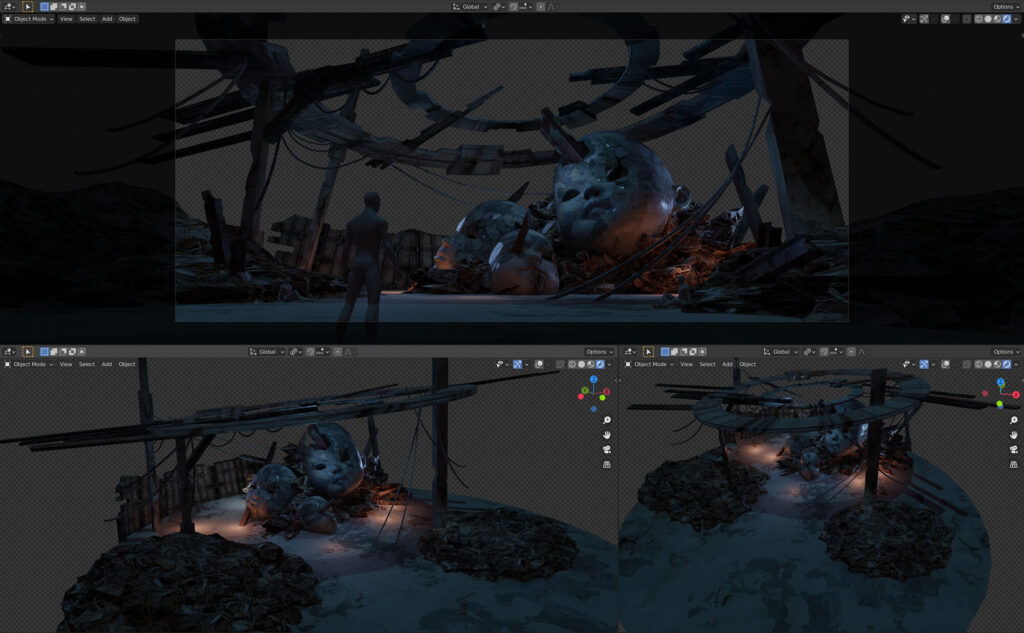
STEP4: ライティング

光源をいくつかblenderで配置していい感じにします。
キーライト、フィルライト、リムライトの3つを意識して配置することで大体どんなシーンもそれなりに見せることができます。
ライティング(光の当て方)というのはとても奥が深いのでここで説明することは難しいですが、絵作りをする場合、基本的な知識は絶対に必要になるのであまり知らない場合は勉強しましょう。
STEP5: テクスチャ

大まかなセッティングができたらモデルの表面にテクスチャを貼っていきます。
モデルに貼るテクスチャは以下のサイトがオススメです。
texures.comでjunkなどのキーワードで瓦礫、concreteやdamageなどのキーワードで地面や支柱の素材をゲットします。
この時にノーマルマップ、AO、ラフネスなどのマップデータが付いた3D用の素材も多く検索にヒットしますが必要ないです。
一枚のカラーの写真、あるいは写真素材をPhotoshopで加工して使い、後はblenderのシェイダーエディタでノードを使ってバンプを加えたり、光沢を出せば2D作業の下地としては十分です。
マッピング方法も決まりはなくボックスマッピングなどで簡単に貼り付けます。
それっぽく見えれば何でもいいです。
STEP6: レンダリングからPhotoshop
場面の下地ができたらレンダリングします。
レンダリングパスとして一応自分はAO,shadow,specular light,Mistの4つを出しておきますが使わないことも結構あります。

AO

shadow

specular light

Mist
あと便利なのはIDパスです。

ID
blenderではIDパスを作るのが大変ですが以下の動画で簡単に作る方法を紹介してます。
Mistパス作成の動画も貼っときます。
これらを用意したらPhotoshopでの作業に入ります。
ベースのレンダリング画像の上に一緒に吐き出したパスを重ねていきます。
AOとshadow:乗算
specular light:覆い焼きカラーorスクリーン
ミスト:スクリーン
の描画モードが無難です。
強さは不透明度か塗りの%で調整しましょう。(ここでいう「塗り」は不透明度のボックスの下にある塗り100%というボックスです。
覆い焼きなどの描画モードは不透明度よりこっちを下げることで光沢を保ったまま強さを下げれます)。

パスとレンダリングを組み合わせたら統合して絵作りに移ります。
自分はほとんどフォトバッシュで絵を作り、最後にブラシでストロークを加えるやり方をよくとっています。
以下はフォトバッシュでよく使うサイトのリンクです。
・textures.com
・pixabay
・Pexels
・PHOTO BASH
・shutterstock
無料やリーズナブルな値段の素材を商業用に使えるサイトです(一部商業利用不可の素材もあったりします)。
シャッターストックに関してはかなり値が張りますが、ほかのサイトにはない特定の地域などの写真を多く見つけることができたりするのでどうしても探してる素材が見つからないなどの場合は頼るといいです。

ここまででフォトバッシュで下地を作り上げたら一度統合してブラシを使って上から塗りを加えて絵としてのオーガニックさを少し加えます。
ミキサーブラシも非常に有効です。
なぜきれいなCGにあえて不完全さを足すかというと、絵があまりにもパリッとしたCGさを出しているとクライアントに提出した時に修正を出しずらく感じさせたり、調整が難しいのではと思わせてしまう場合があるからです。
あくまでひとつのデザインの提案であり、完璧に決まったものじゃないんだよということを伝えるために少しの不完全さが大切になります。
特に初期のモノクロのラフなどはかなり荒い感じの方がいいです。
クライアントはコンセプトアート初期の段階ではアイデアのバリエーションを求めている場合が多いので質より量で複数提案を行い、そこから絞っていく流れが多いです。
はじめから一つの奇麗な絵をつくる予定でそこにエネルギーを注ぎ込んでも求められてるものと違った場合ダメージが非常に大きくなってしまいます。
荒いものから方向性を選んでもらい、そこからクオリティーを上げるほうが安全です。
自分が仕事で使っているブラシをシェアするのでよかったら使ってください。
STEP7: 7 仕上げ
ブラシ作業を終えたら調整レイヤーでレベル補正、カラールックアップを使います。
特にカラールックアップは色々なテーマの色味を勝手に提案してくれるのでチートに近い機能で大好きです。
不透明度40%以下にして乗せましょう。
最後のタッチとして全体を統合したレイヤーを用意してそれを
フィルタ→その他→ハイパス
します。
それをオーバーレイ(低解像度の絵ならソフトライト、高解像度ならハードライト)にして乗せます。
シャープ機能を使うよりいい感じにシャープになります。
効果がきつい場合は不透明度を下げるといいです。
そしてもう一つ、最後の小技なのですが絵の上にRGB各128の完全に中立なグレーで塗りつぶしたレイヤーを用意します。ここに
フィルタ→ノイズ→ノイズを加える
でノイズを加えます。
これの彩度を完全じゃないまでも結構下げます(適当)。
このノイズレイヤーの描画モードをソフトライトにして不透明度を10%~15%ぐらいまで下げます。
そうすると写真素材を組み合わせた絵でも不思議な統一感が出ます。ちょっとした技です。

これで一連の作業の流れが終了となります。
かなりかいつまんだ説明だったので疑問点なども沢山あると思いますがツイッターなどでメッセージ送ってもらえれば僕のわかることならお答えするので気軽にきいてください。
お疲れさまでした☺
昔作ったフォトバッシュをBlenderでリメイクした工程です。2Dのイラストのために3Dを使っているとどうしても作らなくていいとこまで作ったり、2Dでやればいいことを3Dやってしまったりしますが、割と荒い段階で大胆に2Dに移るのもありだと思います。工程を先読みして効率重視が大事な気がします pic.twitter.com/AfdhicC0tg
— Kenta Doi (@KentaDoi_Design) May 23, 2021