イラストレーターのみなさん。
まずは目をつむって、自分の絵が動いているところを想像してください。
どうですか?
なんだかワクワクしませんか?
もしかするとアニメーション制作は難しいんじゃないか?と思っていません?
でもGIFアニメは実は意外と簡単。
それも普段からデジタル環境で絵を描いている人でしたら、すぐにも技術が身につくと思います。
この記事はチュートリアルというより、とりあえずやってみるか、という気持ちを後押しするものです。
これを読んで自分の絵を動かしてみてください。
きっと楽しいですよ!
今、イラストレーターがGIFアニメをやるべき理由
まずは今、イラストレーターがGIFアニメをやることで得れるメリットを紹介します。
- Photoshopだけでも完結する。
- 短期間で制作できる。
- GIFアニメはインスタやツイッターなどSNSと相性がいいので自分の絵を売り込むにも向いている。
- 今後、SNSを使った広告動画が増えると思うのでGIFアニメを身につけておくと仕事の幅が広がる。
- 仕事の幅が増えればイラストの単価アップにも繋がる。動画広告でのアニメーションイラストは比較的単価が高い。
- GIFアニメの技術からより様々なアニメへステップアップ出来る。
- まだまだ新しい表現法なので自由な発想で作れる。
- テレビアニメやアニメ映画よりも全然敷居が低く、むしろ緩い。
どうですか?
もう今にも描き始めたい気持ちになっていませんか?
でも待ってください!
それでもアニメは一枚以上の枚数が必要です。
いきなり描き始めると、作業が膨大になってしまいます。
アニメを作るにはある程度の計算が必要。
顔を何枚描くか、身体は一枚だけですますか、そういう計算をしないと子犬があっという間に成犬になってしまいます。
きっちり計算をし、設計図を作ることがおすすめです。
もし今後、アニメの仕事を受けるなら、設計図がないと作らせてもらえません。
とはいえ、今回はGIFアニメです。
映像業界で使われる絵コンテの様なかっちりした設計図じゃなくていいです。
一枚のA4にあなたの得意なキャラクターのラフとどういうGIFアニメを作るのか文字で書きましょう。
そこから想像していった動きを書き込んでみてください。
GIFアニメも作れるPhotoshopが月額980円で使える・・・!
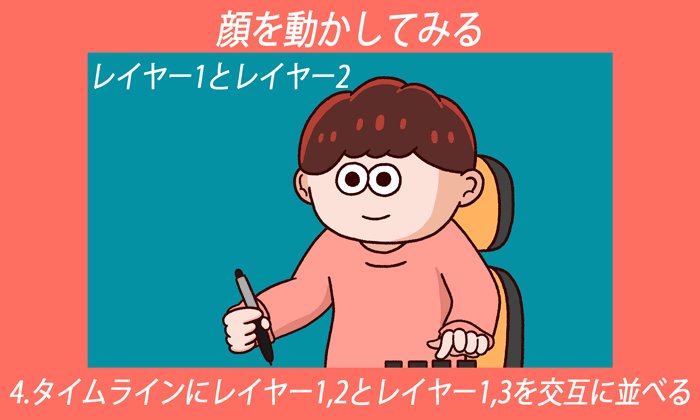
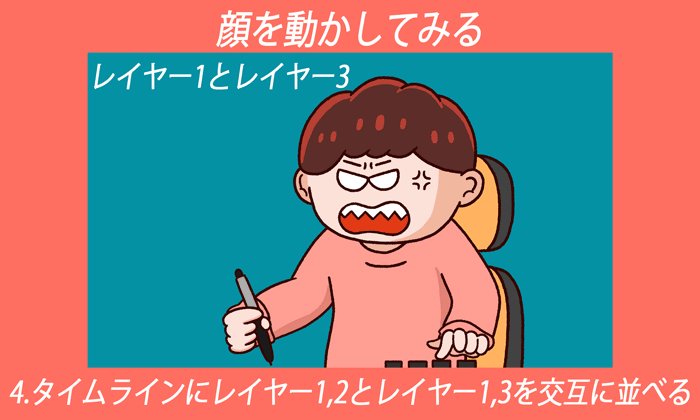
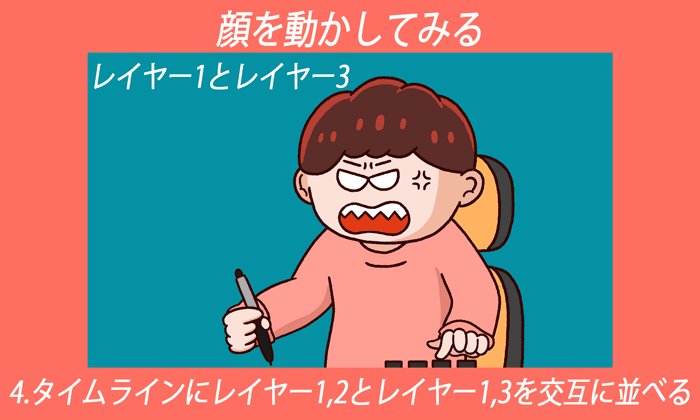
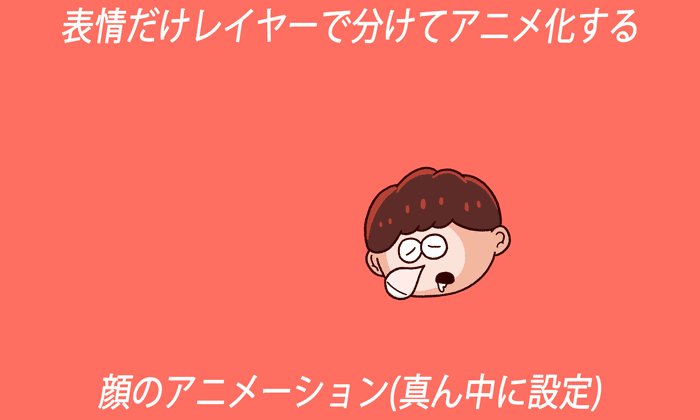
まずは顔を動かしてみる
う~ん、全然動きが浮かばない、となっている方は、まずはキャラクターの顔だけを動かすGIFアニメを作ってみましょう。
日頃、Photoshopなどのデジタルソフトで絵を描いている人は、レイヤー感覚を持っていると思います。
一枚の絵をパーツごとに層で分ける感覚、この感覚は絵を動かす上で非常に大事です。
今は顔を動かすだけでも、この先、もっと壮大なドラマを作るとしても、絵をレイヤー感覚で分けることがあなたの助けとなるでしょう。
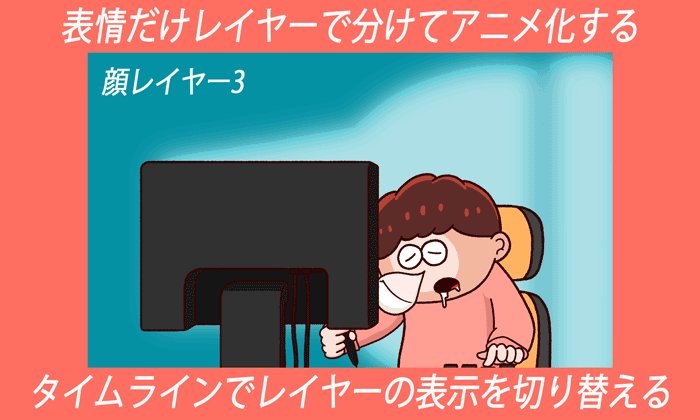
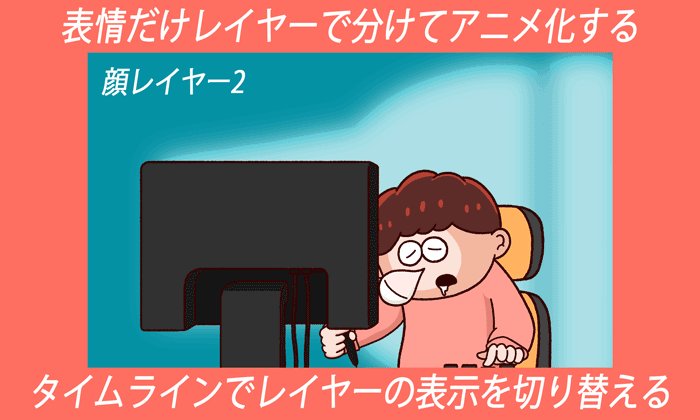
さあPhotoshopを起動し、レイヤーを三つ用意してください。
- レイヤー1にはあなたの得意なキャラクターをのっぺらぼうで。
- レイヤー2にはその得意なキャラクターの表情を描いてください。
- レイヤー3には怒った表情を。
レイヤー1とレイヤー2を組み合わせたカット1、レイヤー1とレイヤー3を組み合わせたカット2をタイムラインに並べれば、GIFアニメの完成です。

参考GIFアニメ1
物足りないですか?でもこれでいいのです。まずは。
テレビアニメやアニメ映画であればきっと怒られてしまいますが、GIFアニメはまだまだ野生児。比較的新しいジャンルのメディア表現です。
動けばとりあえずGIFアニメになります。
その方が自由でより面白い発想ができるでしょうし、日ごろ絵を描いている人であれば、これを一つ作るだけで、次はこれだとアイデアがわいてくるのではないでしょうか?
今のところGIFアニメには正解がない、もしくはすべてが正解という状態だと思います。GIFアニメはただのネットの中の一つの概念でしかありません。
恐れずにどんどん作ってみてください。
動かすところだけレイヤーで分解する
表情のアニメが出来たら、次は色々とパーツごとにレイヤーで分けて動かしてみてください。
目をつむる。
右手を上げる。
コーヒーの湯気をユラユラ揺らす。

参考GIFアニメ2
小さなことでいいので一つづつやってみてください。
結局はアニメはその積み重ね。
あなたが日々、描いている絵にほんのちょっとだけ手を加えてアニメートしましょう。
次のステップ、フレームバイフレーム
とはいえ、一つ作ればもっとクオリティの高いものを作りたくなるならあなたはきっと立派なクリエイター。
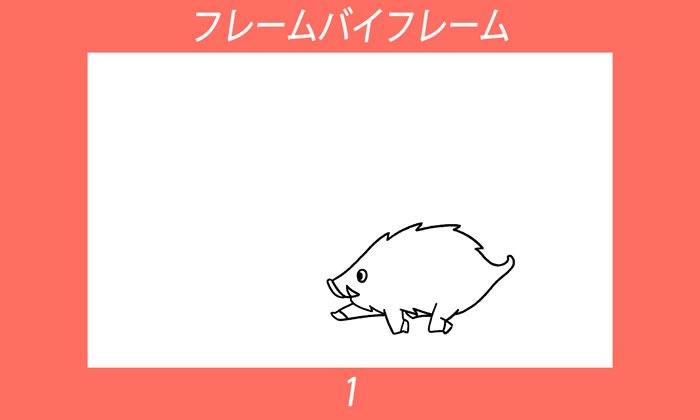
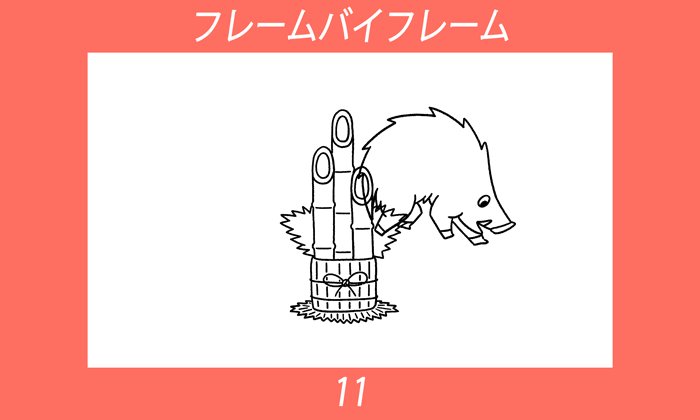
先ほどはレイヤーの切り替えのみで作るアニメでしたが、それでは飽き足らないならば次はきっと一コマづつ描いていくスタイルのフレームバイフレーム方式を試したくなるでしょう。
一コマづつ描いていくスタイルです。
昔のフィルムでしたら一秒24コマ、最近のデジタルでした一秒30コマで絵を描き、動かしていく技法です。
1コマづつ全部書くのをフルアニメーションといい、日本のテレビアニメなどは2コマや3コマで一枚などをリミテッドアニメーションなど様々な制作方法があります。
パーツごとにレイヤーを分けて動かすアニメーションでも作り続けていけば十分クオリティの高いアニメが作れますが、フレームバイフレームの魅力は何よりも一枚一枚描いていくことで得れるダイナミズムやより繊細な表現が魅力です。
そんな表現を身に着けるには少し時間がかかりますが、まずは簡単なものを動かすことでステップアップしていくことをおススメします。

参考GIFアニメ3
デッサンの下書きで関節や身体のパーツを丸や塊でとらえたりしますよね?
ああいう感覚で身体やいろんなものをパーツごとに分解し動かす感覚を身に着けておくと、フレームバイフレームがうまくできるようになります。
より自由な発想で作ってみる
GIFアニメでしか表現できないものがあります。
今までは絵を動かす、ということに着目しましたが、最後にGIFアニメの可能性について書かせてください。
TwitterやInstgramでは日夜GIFアニメを使った新しい表現方法が生み出されています。
GIFのループする特性に着目したインタラクティブなイラストを使った表現をよく目にします。
絵を描く気がしない、そんな日は・・・?
(クリック or タップでストップして占おう!)
制作:ユビュ・タカハシ pic.twitter.com/OV3yt3ydno— 【公式】イラストレーター生存戦略 (@ksd_illust) 2019年2月19日
タップ、もしくはクリックで画像を止めて遊ぶおみくじやスロットのようなゲーム性の高いものなど、単にアニメという枠を超えたイラストを使ったコンテンツの一ジャンルになりつつあります。
絵を描く能力があるのでしたらこの流れに一枚かんでみてるのもいいのではないでしょうか?
もしかするとこれを読んでいるあなたが自分のイラストを使って全く新しいメディア表現のパイオニアになるかもしれません。
アニメ制作スキル以外にもある。イラストレーターと相性が良いスキルは?