クリエイターの名刺であり営業ツールでもあるポートフォリオサイト。
基本的に
- 自身の作品
- 制作実績
- プロフィール・経歴
なんかがまとまっていれば良いかと思いますが、強力な営業ツールとなりうるベストな構成ってどんなだろうかと、ここしばらく考えていました。

と思っているので、今回はクリエイターのポートフォリオサイトの構成について考えてみたいと思います。
ブログはマスト?
上にもあげたように作品、実績、プロフィールは必須だと思いますが、同時にブログも重要だと考えています。理由としては
- 活動、携わった仕事をお知らせできる
- プロフィール同様、ひととなりを読者(クライアント)に伝えることが出来る
- 収益を期待できる
- 検索流入から仕事に結び付けられる
があげられます。
①&②クライアントに情報発信できる
「お知らせ」という掲示板を設置しているポートフォリオサイトもありますが、どうせなら自身の活動を記事にして発信したほうがエンターテイメント性もあるので良いのかなと思います。
僕のようにイラストを描く人であればアイキャッチや挿絵に自分のイラストを使うことでアピールにもつながるはずです!
③ブログ収益
アフィリエイトプログラムやグーグルアドセンスを取り組むことで収益の柱となりえます。
フリーランスの方でも、月数万円安定してブログ収益を見込めればそこそこ安心して活動もできるでしょう。
ブログで収益をあげることも自身のクリエイティブやセンスの見せどころだと思ってます。
(当ブログにはまだその兆候は薄いですが…)
④クライアントと繋がれる
ブログの内容を、自身の仕事に関するテーマで書きつづければ、いずれ検索流入から仕事に結びつけることも可能だと考えてます。
こちらからURLを教えなければ存在すら知られないポートフォリオではなく、自然と知られていく感じになればベストですね。
僕は今のところイラストレーター関連の記事を多く書いていますが、今後はイラストやアニメーションを発注する人が検索しそうなキーワードを選定して記事を書いていきたいと思ってます。
1ページ目こそ重要
僕自身、現在イラストを発注する側の立場にあります。新規で仕事を依頼する際、多くのイラストレーターさんの中から発注する仕事に合った人を探さなければいけません。
なので、じっくりひとつひとつポートフォリオサイトを吟味している時間がないので、どうしてもパッパッと流し見ていく感じになってしまいます。
サーっと見た中で「おっ」と思えるサイトでは立ち止まり、じっくり中を見ます。
「おっ」と思わせるにはトップページの雰囲気や配置がかなり重要です。少なくともファーストビューでどんな作風なのかは分かるようにすべきです。
…といった感じで考えているのですが、どうも上手い魅せ方が浮かばない。。
どうしたものかとあらゆるポートフォリオサイトを調査してみました。
その中で、これは良い!と思ったサイトを僭越ながら紹介してみたいと思います。
おすすめポートフォリオサイト
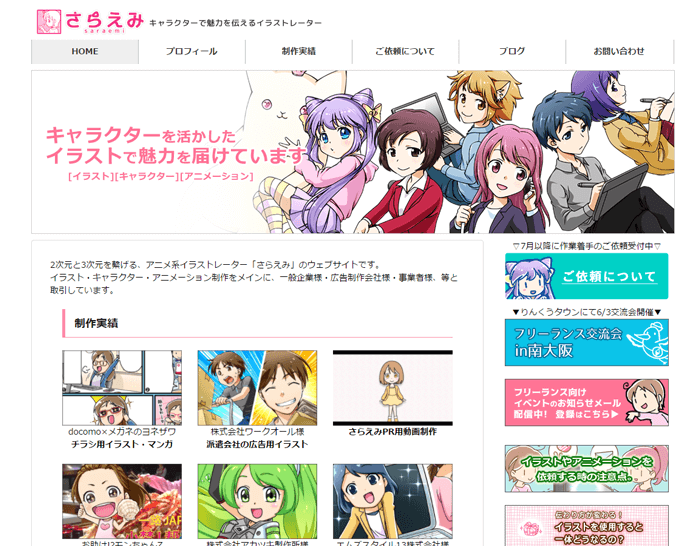
さらえみさんのサイト
イラストレーターでアニメーターのさらえみさんのサイトです。
トップページでさらえみさんの作風がバッチリ伝わってきて、かつ制作実績も一部見ることができます。
簡単なプロフィールもトップページに掲載されています。
制作実績、プロフィール、作品サンプルなどを少しずつ最低限露出させて、さらに詳しくはコチラと誘導するスタイルですね。
また、ブログの内容もイラストやアニメにまつわるテーマや仕事の実績紹介に使っていて隙がない!アイキャッチや挿絵もご自身で描かれてます。オリジナリティですね。
見せたいコンテンツをサイドバーにオリジナルバナーで掲載しているところも見ていて楽しいだけでなく機能性も十分!
さらえみさんのブログ記事コネなし無名でホームページからイラストの仕事GETした過程を公開!のスライドは、ポートフォリオサイト制作を考えている方は必見です!!
元アニメーターの私がフリーランスのイラストレーターになるまで では、さらえみさんの経歴をマンガでわかりやすく4部構成で紹介されてます。
プロフィール兼作品サンプル(マンガ制作)コンテンツですね。真似したいっ!
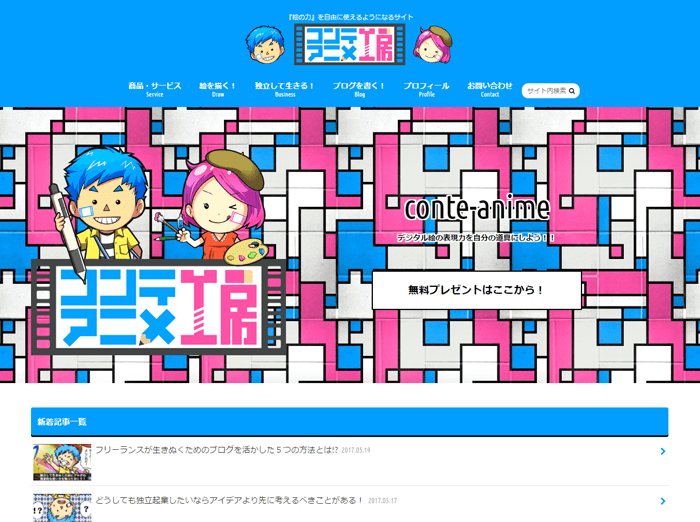
コンテアニメ工房
絵やブログを活用した差別化・ブランディングの専門家、アートディレクターのハシケンさんのサイトです。
ポートフォリオサイトというよりハシケンさんが代表を務めるcreate archivesの商品・サービスを紹介し、受注するサイトです。
サイトの目的を明確にすると配置や導線も見えてくる…ってことがわかります。
商品やサービスの紹介や、そこに結びつけるためのブログ記事は秀逸です。
とにかくブログ記事量が物凄く、「絵」の検索キーワードで1位を獲っています。相当な検索流入が見込めるはずです。
ブログのタイトルや内容も絵に携わる人なら気になるようなものばかり。アイキャッチもご自身で描かれていますね。
将来独立開業したいと考えたらまずはブログから始めてみよう!ではご自身の経験から、独立するうえでのブログの重要性を書かれてます。
また、イラストレーターになるには?現場のプロ目線で徹底解説!など、アートディレクターをされていた経験からクリエイター職に就くための的確なアドバイス記事なんかもてんこ盛りです!
上質なブログコンテンツを提供して収益を得つつ、自身のオリジナルサービスに結びつけている、まさに強力な営業ツール!真似したいっ!
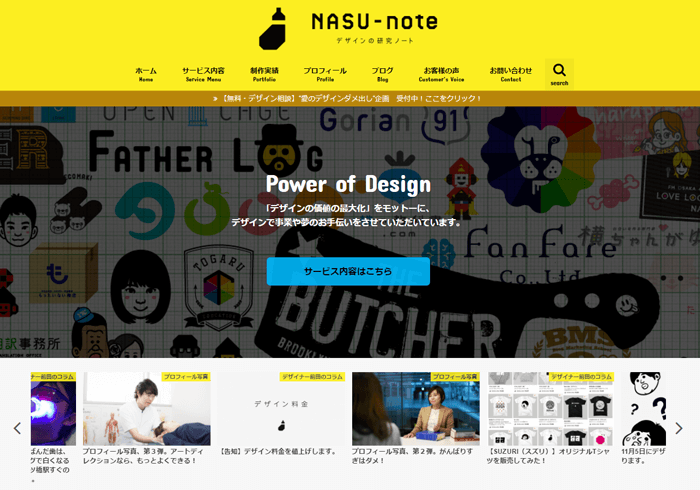
NASU-note
任天堂で15年勤められた後、フリーランスとして独立し、アートディレクター/グラフィックデザイナーとして活動されている前田 高志さんのサイトです。
サービス内容はスッキリとしたLPで作られているので集中して内容を確認することが出来ます。
お客様の声を掲載すると説得力や信頼感が高まりますね。
ブログでは【制作過程】ロゴの作り方 株式会社ファンファーレ編などプロのデザイナーがどのようにロゴを制作していくか、その工程が細かく書かれています。
また、ご自身が好きなブランドのロゴが格好悪いからということで勝手に(笑)手直ししているスピングルムーブのロゴがダサいので、勝手にデザインしてみた。なんかはもうプロの遊びですね。
個人的にはトップページのGIFアニメの使い方が大好きです。これは物凄く真似したいです。
効果的なGIFアニメの使い方を発見したので、Photoshopでつくってみた。
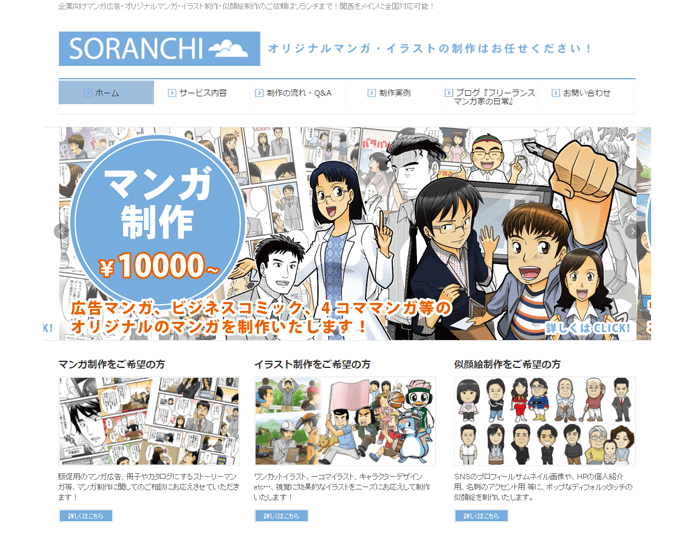
SORANCHI
マンガクリエイター/イラストレーター蒼澄空良(あおずみ そら)さんのサイト。
個人サイトとは思えないクオリティ。トップページで
- サービス内容(マンガ制作 / イラスト制作 / 似顔絵制作)
- 制作実績
- プロフィール
- 料金
- ブログ最新記事
が掲載されてます。凄い情報量だけど、すっきりデザインされているので全然ごちゃついてないし分かりやすいです。
各サービスの詳細説明ページでも工夫が凝らさられていてサクッと読めちゃいます。ううん、真似したい!
ブログではお仕事の実績紹介やフリーランス生活について書かれています。独立を目指す方には貴重な現役フリーランスの日常を知ることが出来ます。
フリーランスの仕事ゲット方法や、フリーランスにとってのホームページとはでもホームページを作っておくことの重要性が書かれていますね。その他お仕事GET方法が紹介されてます。
気になるフリーランスのお金事情まで丁寧に書かれています。興味深い!
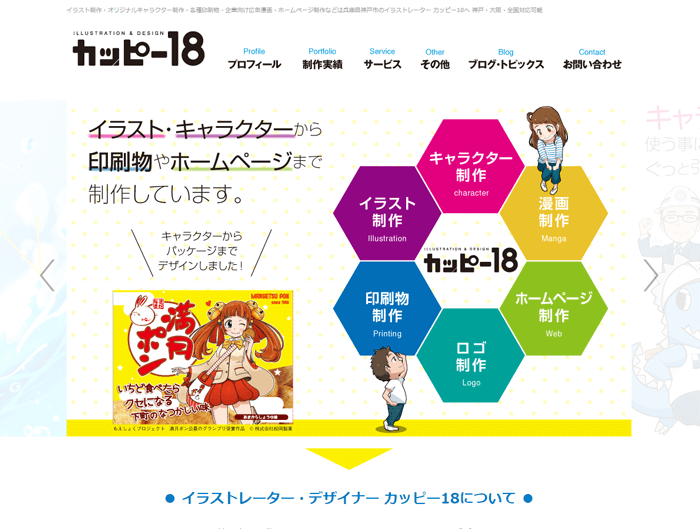
カッピー18さんのサイト
イラスト・キャラクター・各種印刷物・企業向け広告漫画・ホームページ制作 神戸市のイラストレーター カッピー18さんのサイト。
とにかくスキル幅が広いカッピー18さん。あらゆるクリエイティブサービスを提供しています。
それゆえ、サイト内でその全てのサービスを紹介するのは難しいはずですが、ひとつひとつ丁寧にわかりやすく、しかもトップページだけで完結できるような作りで見せることが出来ています。
各サービスの専用説明ページではさらに詳しくわかりやすく説明されていて脱帽です。このサービス紹介の仕方は是非とも真似したい!
あと制作実績一覧もタグ管理ですごく見やすい。依頼内容に合わせて実績の検索がかけやすく、機能性抜群な見せ方ですね。
そして、こちらのサイトではオリジナルキャラクターのあみさんとこうさんをナビゲーション役として起用しています。
こうした工夫がわかりやすい商品・サービス説明に繋がるのでしょう。
ブログでは主にお仕事の実績紹介をされてます。うまい棒の新しいキャラクター(妹キャラ)を制作させて頂きました!なんてインパクトあるお仕事もされてます。
僕もそういうのブログで書きたいですね~。。
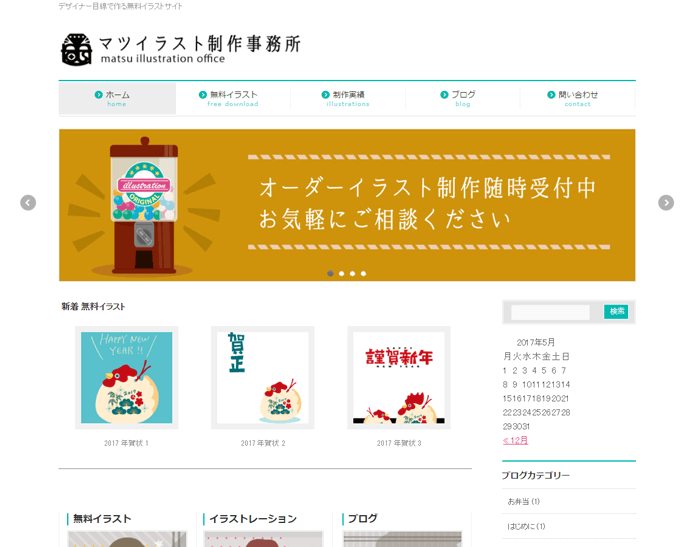
マツイラスト制作事務所
デザイナー・イラストレーターのマツさんのサイト。
すっきりデザインされていて綺麗で見やすいです。
このサイトはただのポートフォリオサイトではなく、イラストの無料素材も配布しています。
実は僕も以前、
イラスト素材サイト作ったらイラストを欲する人を集客できるかな。。トイプードルの絵ならサクッと通勤中に描けるし。。まずはアドセンスに受からないとなぁ。
— イラストレーター生存戦略の粕田 (@ksd_illust) April 10, 2017
こんなことをやんわり考えていたことがありました。
イラスト素材が欲しい人を集客するうえではかなりダイレクトな方法ですし、SNSと連携してブログの流入と合わせればいい感じにお客さん呼べるんじゃないかなぁと思ってます。
マツさんの無料素材は綺麗なイラストで、そこらのストックフォトよりクオリティ高かったりします。
あと面白いと思ったのは、イラスト紹介のところにご自身のロイヤリティフリーイラストを掲載しているところ。
そのままストックフォトサイトに誘導できれば、ポートフォリオから直接収益に繋げることができちゃうんじゃないでしょうか。
イラストサンプル兼商品という見せ方は斬新。なるほど、真似したい!
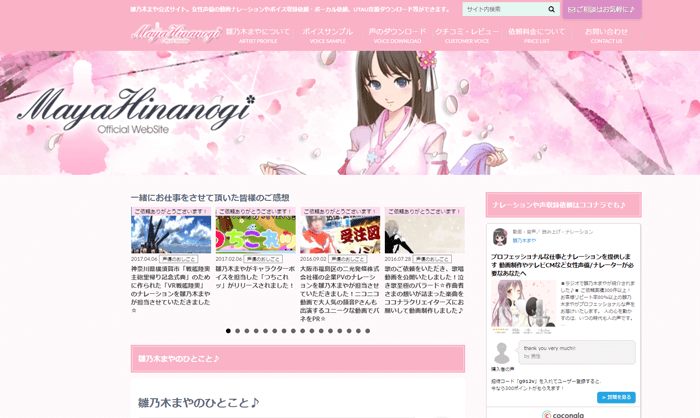
雛乃木まや公式サイト
『癒やし・感動・夢』をテーマとした声を提供している女性声優雛乃木まやさんのサイト
NASU-noteさんでもトップページ上部にスライド式のブログ記事紹介コーナーが設けられていましたが、ここを実績紹介として活用されてます。
また、トップページで商品である「声」を使った自己紹介動画を掲載し、「できること」も紹介されているため、目に見えない商品を取り扱われているにも関わらず依頼前に仕事内容がすごくイメージしやすいです。
そして、こちらでも無料音声ダウンロードサービスを提供していますね。
デザインも統一感があり、雛乃木まやさんの世界観が伝わってくる素敵なサイトです。ブログの記事数もボリュームありますね!
そして、お問い合わせページが面白い!雛乃木まやさんとお話ししてるうちに自然と問い合わせできちゃう構成です。真似したい~!!けど、これ僕が真似してもアカンですね。。
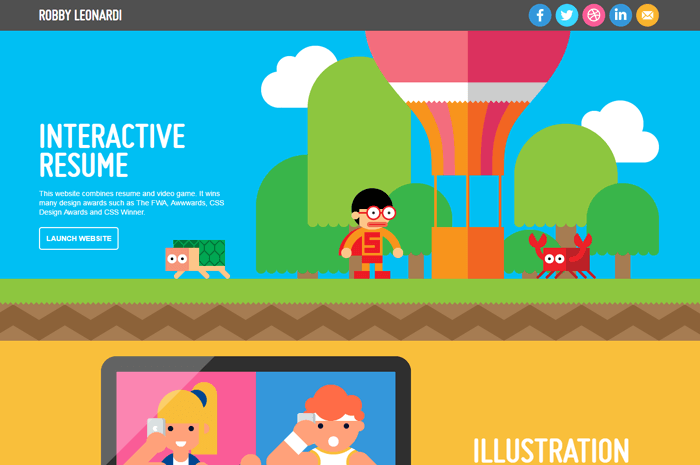
Robby Leonardiさんのサイト
ニューヨーク在住のイラストレーター / グラフィックデザイナー / アニメーターのRobby Leonardiさんのサイト
とにかく斬新なのがこのコンテンツ!
横スクロールゲーム風に自身の経歴やスキル、制作実績を紹介してくれます。
プロフィールもここまで作りこむと、ひとつのコンテンツですね。感動しました。

っていう既成概念に捉われず、常に見てくれる人を楽しませようと考えていると、新しい見せ方が思いつくかもしれませんね。
ポートフォリオサイトをつくってみる

どうですか?ハイクオリティなサイトを見て、あなたのポートフォリオサイトのイメージが湧いてきたんじゃないですか?
wordpressを使った自分のサイトの作り方はまた別の記事で詳しく書こうと思います。
一応、僕はwpXクラウド![]() というレンタルサーバーとストーク
というレンタルサーバーとストーク![]() というテーマを使ってます。
というテーマを使ってます。
簡単にハイクオリティのサイトを作る
餅は餅屋という言葉がありますが、自分の専門以外のことはその道のプロにお願いした方が短時間で高いクオリティのパフォーマンスが発揮されるものです。

という方のためにオススメのサービスを紹介したいのがJimdo![]() ですね。簡単に良い感じのサイトがサクッと作れちゃいます。凄くわかりやすいホームページなので見てみて下さい。
ですね。簡単に良い感じのサイトがサクッと作れちゃいます。凄くわかりやすいホームページなので見てみて下さい。
Jimdo![]()
![]() でも十分かとはおもいますが、もうちょい本格的に作りたいということであればポンdeサイト
でも十分かとはおもいますが、もうちょい本格的に作りたいということであればポンdeサイト![]() はいかがでしょうか?1か月無料で使えちゃいますよ!
はいかがでしょうか?1か月無料で使えちゃいますよ!
また、今回は絵が描ける方たちのサイトを紹介していますが、イラスト制作には自信が無い、という方はココナラ![]() やスキマ
やスキマ![]() でオーダーしてしまうのもありですね。
でオーダーしてしまうのもありですね。
ヘッダーやアイキャッチ、プロフィールアイコンにオリジナルのイラストや画像を使うとサイトのクオリティも高まります!
まとめ
ポートフォリオサイトの参考になる素敵なサイトを紹介しました。
ポイントは
- ブログ、SNSの連携による集客&収益化
- トップページの重要性
- 既成概念に捉われない見せ方
でしょうか。
当サイトも、これだけで仕事に結びつくような構成を考えて(諸先輩方をマネたりして…)新しいポートフォリオサイトのあり方を提案したいと思います。
今回サイト掲載に快くご協力頂いた皆様ありがとうございました。
関連記事>>
クリエイターがWEBで集客するならWordPressテーマはEmanonがオススメ!レビューします
イラストレーターがポートフォリオ兼ブログサイトを作ると得する5つの理由