こんにちは!イラストレーターMARU( @maruillustrator )です。
今回はアナログイラストを綺麗にデータ化する方法をご紹介してい
私がいつも使っている画材は、
こんな感じのイラストを描いてます↓

やっぱりやめられません!
お仕事で描く際はほとんどの場合データ化して納品することになるのでアナログ絵描きさんは是非参考にしてみてください!
動画でのわかりやすい解説はこちら▼
アナログ絵描きさんのよくある質問① Q.仕事にするならデジタルイラストも描けた方がいい? A.描けたほうが良いけど、描けなくても問題ないです。
必要な機材
私がアナログイラストのデータ化に使っている機材はこちらです。
- パソコン
- スキャナー
- Photoshop
パソコン
パソコンはWindowsやMac、MacBook、iPadでもOK!
無いとお仕事はできないので、
スキャナー
アナログイラストや写真などをパソコンに取り込んでくれる機械で
私はCanonのA4サイズのスキャナーを使用しています。
最近のスキャナーはコンパクトなものなどいろいろありますね!
Photoshop
私がいつもデータ化するのに使用しているのはAdobeの『
参考>
クリエイティブ業界で生きるならAdobeは必須!主なアプリに関して解説します
アナログ絵描きさんのよくある質問② Q.アナログイラストの人はイラストレーターになれないの? A.アナログさんも立派なイラストレーターです。
データ化する方法
それでは3つの機材を使ってデータ化する方法を解説していきますね。
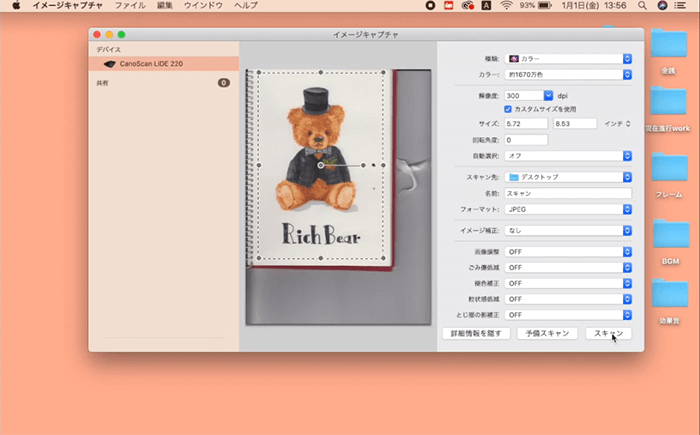
STEP1:スキャナーでイラストをPCに取り込む

スキャナーとパソコンが繋げアナログイラストをスキャンします。
まだこの状態だと、
STEP2:スキャンできた画像をPhotoshopで開く

Photoshopの上のメニューバーから【ファイル】→【
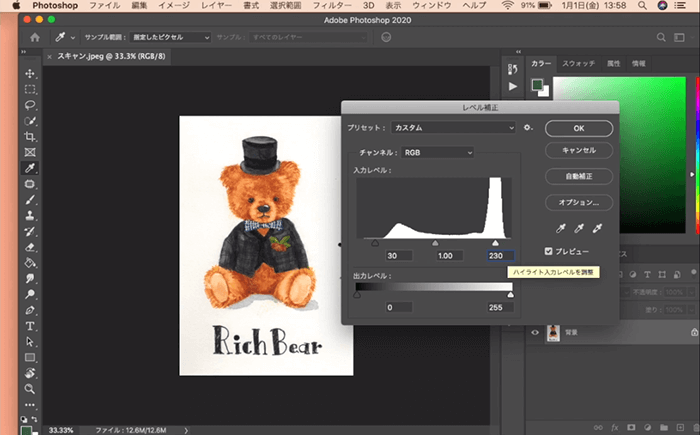
STEP3:レベル補正で明るい画像にする

キーボードの【⌘command】(or【Ctrl】)+【L】で【レベル補正】
無料の加工ソフトだと、
この階調は人によって使用している紙や画材、テイストによって補正の好みが
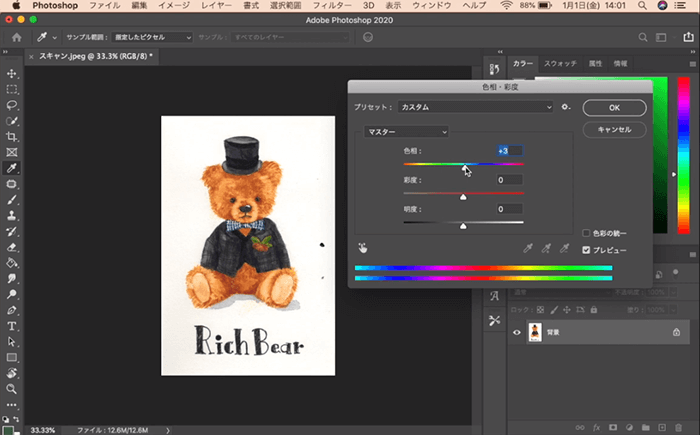
STEP4:色相・彩度で色味を整える

キーボードの【⌘command】(or【Ctrl】)+【U】で【色相・彩度】
アナログイラストと見比べて、
私はいつも赤みがかっている感じがするので、
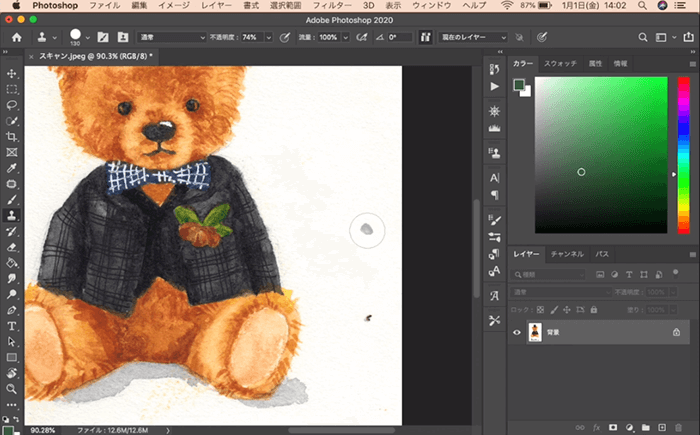
STEP5:スタンプツールでゴミを消す

どうしてもスキャンの過程で小さな黒い点やゴミが写りこんでしまいます。
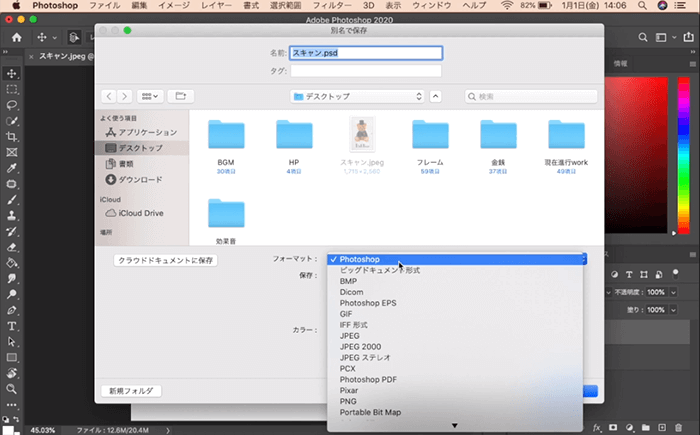
STEP6:保存

これで綺麗な画像が完成しました!
完成したら、
・psd ・JPEG ・GIF ・PNG
すべての Photoshop 機能(レイヤー、効果、マスクなど)を保持できる。
一般的に使われる形式です。
JPEGより容量が軽い。透過もできる。でも半透明は表現できないので、うまく調整しないと縁がジャミジャミする。アニメーションもできる。
透過も半透明も表現できる。人気者。やや重い。
フォーマットはクライアントさんが求める形式で保存すればOKで
以上でPhotoshopでアナログイラストを綺麗にデータ化す
慣れてしまえば5分でできる作業なので、
デジタルイラストについてもっと知りたいあなたにオススメの記事
- 【デジタルイラスト】プロ絵師10名によるキャラクターの塗り方講座
- リアルな水彩イラストをデジタルで描けるツール「Rebelle」を使ってみた
- デジタルで厚塗りイラストを学ぶのに最適なメイキング本と作品集を紹介
- イラストレーターになりたかったらデジタルで描けないとつらいよって話
- イラストレーター4コマ漫画『たまにアナログで描くと…』