この記事ではWordPressでポートフォリオサイトを制作しているイラストレーターさんが最初に必ず入れておきたいプラグインについて紹介しています。
ちなみにプラグインはあまりたくさん入れすぎるとサイトの表示が遅くなる原因となるので、ある程度厳選して入れると良いでしょう。
ここでは基礎的なものしか紹介していないので、サイトを作っていくうえでこういう機能があればいいのに…と思ったタイミングでプラグインを追加していきましょう。
とりあえずはここで紹介しているものを入れておけばOK!
そもそもプラグインって何?
プラグインはスマホで言うところのアプリのようなものってイメージしてもらえると良いかと思います。
WordPressにプラグインをインストールすることでホームページに新しい機能を追加していくわけです。
機能拡張して自由にカスタマイズできるのはWordPressを使ううえで大きなメリットですね!
無料で使えるものから有料なものまでいろいろあります。
ここで紹介するものは全部無料で使えるものです。
プラグインの追加方法
入れておきたいプラグインを紹介する前にプラグインを追加する方法を解説します。
今後いろいろプラグインを追加することもあるかお思うので覚えておきましょう!簡単ですよ!

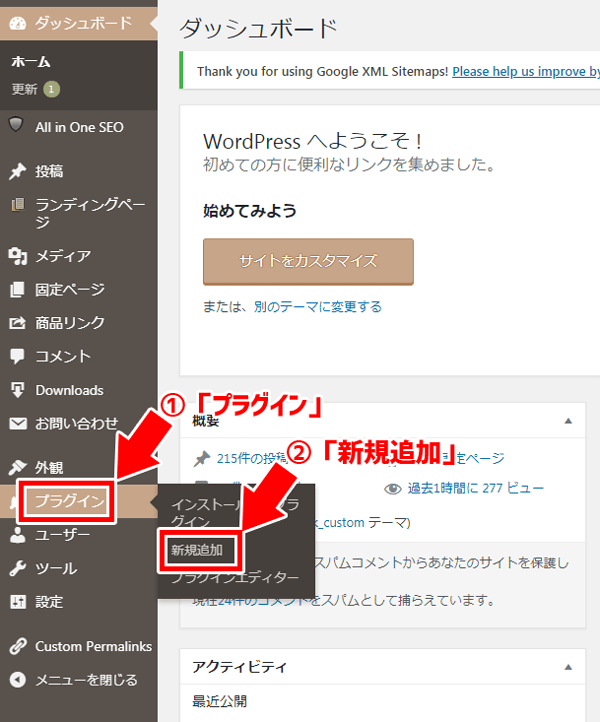
まずはダッシュボードの左側メニューから「プラグイン」→「新規追加」で「プラグインを追加」画面へ移動。

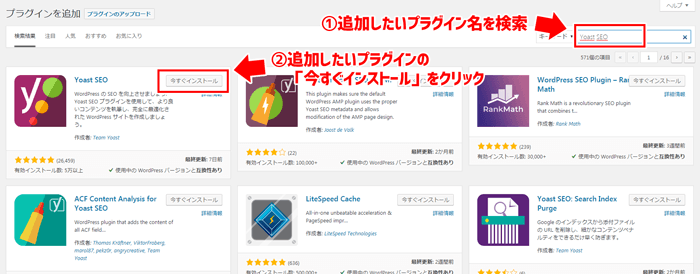
移動したら右上にある検索窓で目当てのプラグイン名を検索しましょう。
割と精度がイマイチなところもあるので正確な名称で検索した方がいいです。
検索すると同ジャンルのプラグインもズラッと出てきたりするので目当てのプラグイン名と一致しているものを選択するようにしましょう。
「今すぐインストール」ボタンをクリックするとインストールされます。
インストールが完了すると「有効化」というボタンに変わるので、これもクリックして有効化しましょう。
イラストレーターのWordPressに絶対入れておきたいプラグイン
All in one SEO Pack

SEO(検索エンジン最適化)に必要なプラグインです。
サイトの検索流入数にも関わってくるので集客化を狙う場合は必須で入れておきましょう。
同じく集客化に必須なグーグルアナリティクスとサーチコンソールの設定もこのプラグインありきで進めます。
詳しい設定方法は以下の記事を参照してください。
>【All In One SEO Pack】設定方法と使い方【完全図解付き】
Google XML Sitemaps

検索エンジンにサイトを正しく認識してもらうためにサイトマップというものを作る必要があります。
無くても大丈夫っちゃ大丈夫らしいのですが、あったほうが確実!
そんなサイトマップを作ってくれるプラグインです。
>Google XML Sitemapsの使い方ーWordPressプラグイン【初心者向け】
Contact Form 7

お問い合わせフォームが作れるプラグインです。
お問い合わせフォームがないとサイトに訪問した人から依頼を請けることができません!
サイトで集客するイラストレーターにとって調必須なプラグインです。
>Contact Form7の使い方ーWordPressプラグイン【初心者向け】
Compress JPEG & PNG images

イラストレーターのサイトはたくさんの画像を掲載することになると思います。
しかし画像は多ければ多いほどページの読み込み速度遅延の原因となってしまいます。
それを避けるためにアップロードした画像を圧縮して軽くしてくれるプラグインです。
普段から筆者はtinypngというパンダが可愛い画像圧縮サイトを活用しているのですが、それのプラグイン版です。
>きれいにしっかり画像圧縮。WordPressプラグインCompress JPEG & PNG imagesの設定と使い方
制作実績のギャラリー表示ができるプラグイン
イラストレーターのサイトといえばポートフォリオのギャラリーページ重要ですよね。
ここで紹介するプラグインを使えば簡単に素敵なギャラリーページを作ることができます。
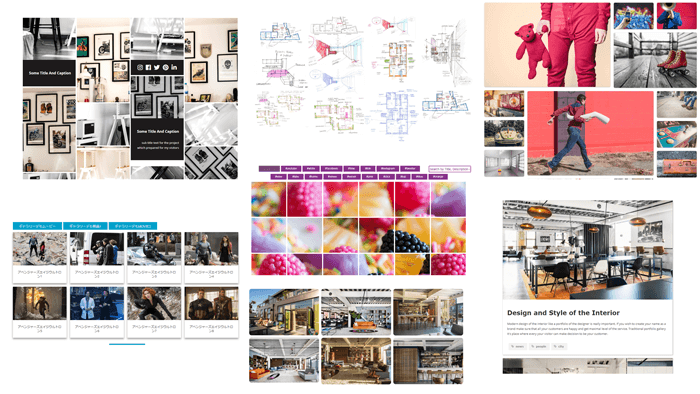
Image Gallery by Robo – Responsive Photo Gallery

実績表示の仕方っていろいろありますよね。このプラグインを使えば
- ポートフォリオギャラリー
- ハッシュタグギャラリー
- ブログ風ギャラリー
- YouTubeギャラリー
- カスタムギャラリー
などなど全12種類のギャラリー表示をデザインできます。

デモ画面で実際の表示のされ方が見れます。
あらゆる種類のギャラリーページをサクッと作れるプラグインです。
レスポンシブ対応なのでスマホで見たときはスマホ用の見やすいレイアウトに変更されるのもポイントですね!
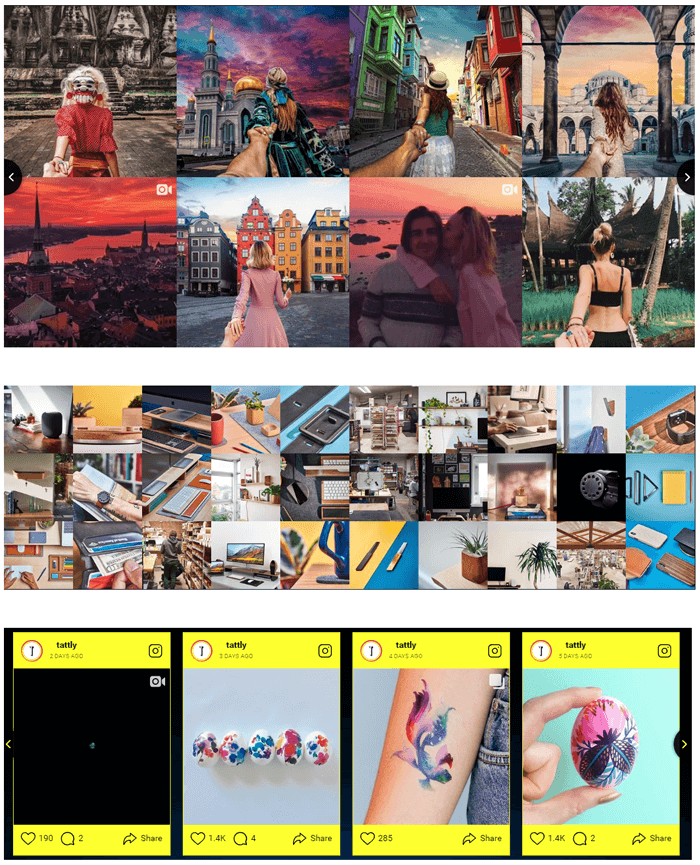
InstaShow

インスタグラムに作品を掲載しているイラストレーターさんに是非ともオススメしたいプラグインです!
インスタに載せている作品をそのままオシャレにホームページにも掲載できます。

左右の< >ボタンでスライドさせることも可能。
こちらもデモ画面でレイアウトを確認できます。
プラグインで自由自在にカスタマイズ!
以上、イラストレーターのワードプレスサイトで最初に入れておきたいプラグインの紹介でした。
他にもあらゆる機能をもった便利プラグインや面白プラグインなど存在するのでいろいろ調べてみて使ってみると楽しいですよ!
ただ、あまりたくさん入れすぎるとサイトの動作が重くなる原因となるので要注意です!