この記事ではイラストレーターが自分のホームページ・ポートフォリオサイトをWordPress(ワードプレス)で作る手順を画像も交えて詳しく解説していきます。
手順ごとに解説していきますので、同じように進めていけば簡単にオリジナルサイトを作ることができます。
- 自分のサイトを持ちたいけど作り方がわからない…
- 企業が提供しているサービスでなくて自前のオリジナルサイトを作りたい…
- 自由にカスタマイズできるサイトを作りたい…
というイラストレーターさんは是非参考にしてくださいね。
え?
難しそう…?
ですか?
ご安心ください!
意外と慣れちゃえば簡単に作れちゃうものです。
ステップ毎に解説していきますので一緒に作っていきましょう^^
まずは”サイト作り”のイメージを持とう
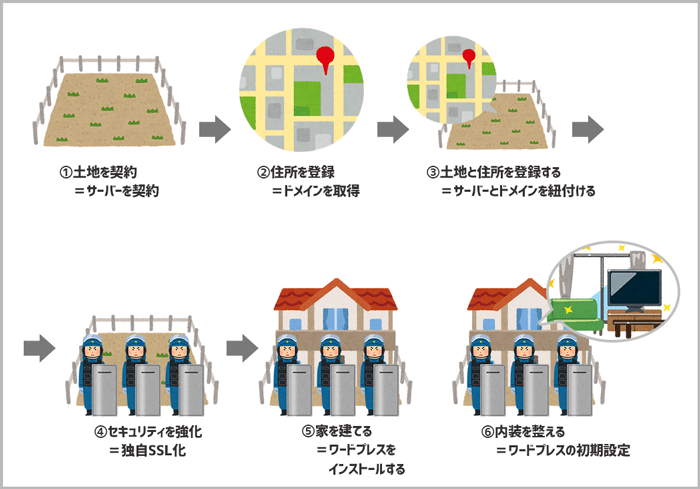
ホームページやポートフォリオなどのサイトを作ることは家を建てることに例えられます。
かなり使い古された表現ですが、わかりやすいので解説しておきます。
サイトを作る手順を家の建設で例えると
- 土地(サーバー)を決める
- 住所(ドメイン)を決める
- 家(サイト)を建てる
- 内装(サイトの初期設定)を整える
となります。どうですか?イメージしやすいですかね?
サイト作成の流れとして、まず土地(サーバー)を借りて住所(ドメイン)を決めて家(サイト)を建てて内装(初期設定)を整える
ってイメージです。
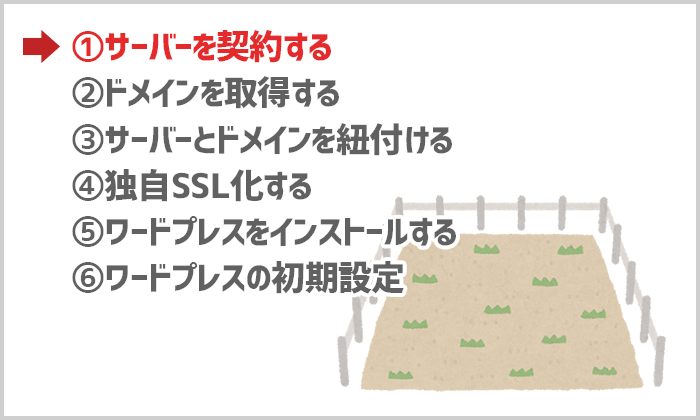
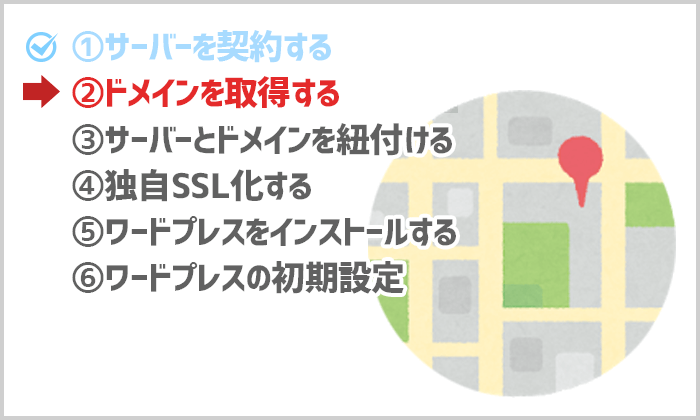
具体的にこれから進めていく流れは

- サーバー(土地)を契約する
- ドメイン(住所)を取得する
- サーバーとドメインを紐付ける
- ワードプレス(家)をインストールする
- 独自SSL化する(セキュリティを向上させる)
- ワードプレスの初期設定(家の内装)を整える
という感じです。
早い人なら全工程を1時間もかからずできるはずです。(筆者は最初から最後まで30分もあれば完了します)
ちなみに全ての費用としては年間で17,000円程度~です。年間ですよ、年間!月にならすと1,500円程度ですね。
では実際にオリジナルサイトを作っていきましょう!
STEP1: サーバー(土地)を契約しよう!

まずはサーバーを契約しましょう。
サーバーにはいろいろ種類があるんですが、オススメはエックスサーバー![]() です。理由は
です。理由は
- 安いプランでも動作が安定している(安いのがウリだけどアクセスが増えるとサイトがクソ重くなっちゃうサーバーとかもある)
- 機能面も充実。他と比べて劣らない
- 利用者が多い
です。
利用してる人が多いのは結構重要です。わからないことがあってもググれば情報が出てきやすいですしね。
個人でサイトを作っている人の間でも人気ですね。
ちなみにこのサイトもエックスサーバーを利用していますが特に不満はありません!
XSERVER(エックスサーバー)の料金を確認
最初の契約は最短3ヶ月から最長36ヶ月更新まで選択できます。
| 契約期間 | 初期費用 | ご利用料金 | 合計 |
| 3ヶ月 | 3,000円 | 1,200円 x 3ヶ月 | 6,600円(税込み7,128円) |
| 6ヶ月 | 3,000円 | 1,100円 x 6ヶ月 | 9,600円(税込み10,368円) |
| 12ヶ月 | 3,000円 | 1,000円 x 12ヶ月 | 15,000円(税込み16,200円) |
| 24ヶ月 | 3,000円 | 950円 x 24ヶ月 | 25,800円(税込み27,864円) |
| 36ヶ月 | 3,000円 | 900円 x 36ヶ月 | 35,400円(税込み38,232円) |
最安で7,128円支払えば3ヶ月間(+無料期間10日間)利用可能です。
36ヶ月契約だと38,232円かかりますが、1ヶ月あたり900円でサーバーを利用できるのでメチャクチャお得!
予算に合わせて申し込む期間を考えておくと良いでしょう。
申し込み時の契約期間が終了した以降は
| 契約期間 | ご利用料金 | 合計 |
| 1ヶ月 (カード自動更新) | 1,000円 x 1ヶ月 | 1,000円(税込み1,080円) |
| 3ヶ月 | 1,200円 x 3ヶ月 | 3,600円(税込み3,888円) |
| 6ヶ月 | 1,100円 x 6ヶ月 | 6,600円(税込み7,128円) |
| 12ヶ月 | 1,000円 x 12ヶ月 | 12,000円(税込み12,960円) |
| 24ヶ月 | 950円 x 24ヶ月 | 22,800円(税込み24,624円) |
| 36ヶ月 | 900円 x 36ヶ月 | 32,400円(税込み34,992円) |
支払い方法をクレジットカードの自動更新で登録しておくと1ヶ月単位での更新も可能です。
月あたり1,000円なので12ヶ月更新と同じ金額で利用できるようになります。お得!!
XSERVER(エックスサーバー)に申し込もう
では早速申し込み方の手順を解説していきます。
まずはエックスサーバー![]() のトップページへアクセスしてください。
のトップページへアクセスしてください。
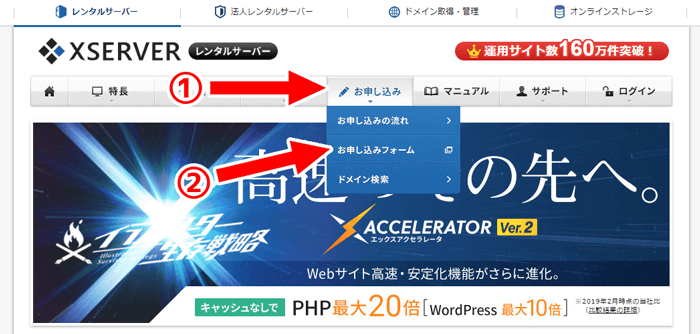
トップページが表示されたら

- メニューバーの「お申し込み」をクリック
- タブが出てきたら、その中の「お申し込みフォーム」をクリック
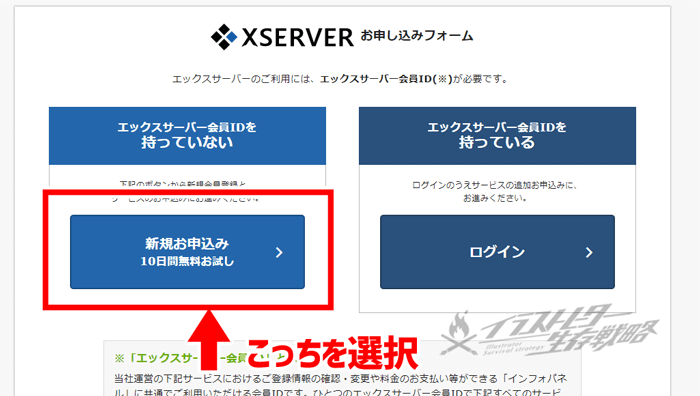
そうするとこういう画面になるかと思います。

エックスサーバー会員IDは持っていないかと思いますので左側の「サーバー新規お申し込み」をクリックしてください。
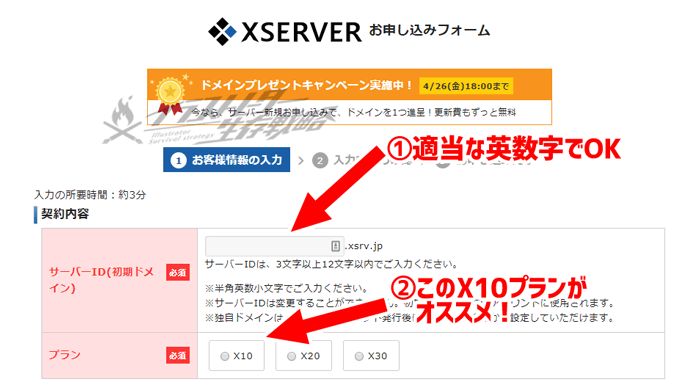
諸々の情報を入力する画面に遷移します。必要事項を記入しましょう。

- サーバーID(初期ドメイン):これはXサーバーのIDなので、これから作るサイトのURLや名前など一切関係ありません。適当な英数字を入力しましょう。
- プラン:グレードが3段階あります。個人サイトならX10(スタンダードプラン)で十分です!契約後変更も可能です。
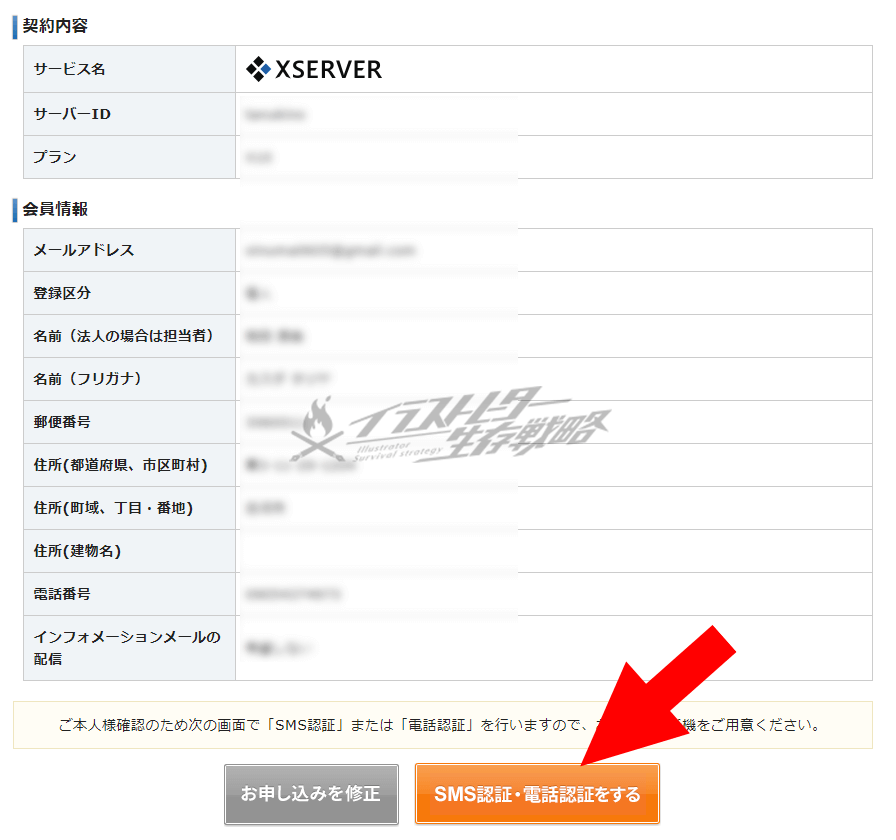
その他、名前や住所など入力すれば完了!

イラストレーターなら登録区分は「個人」ですね。
確認して間違いなければ「SMS認証・電話認証をする」をクリック!
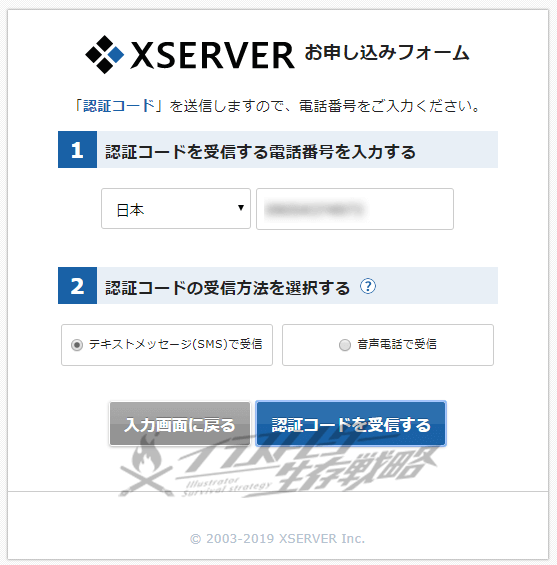
するとお申し込みフォームに移ります。

認証コードを携帯電話で受け取り確認するわけですね。
コードを受け取るお手持ちの携帯・スマホの番号を記載しましょう。
テキストメッセージ(メールで番号通知される)か音声電話で受信(電話がかかってきて機械音声で番号を通知される)が選べます。

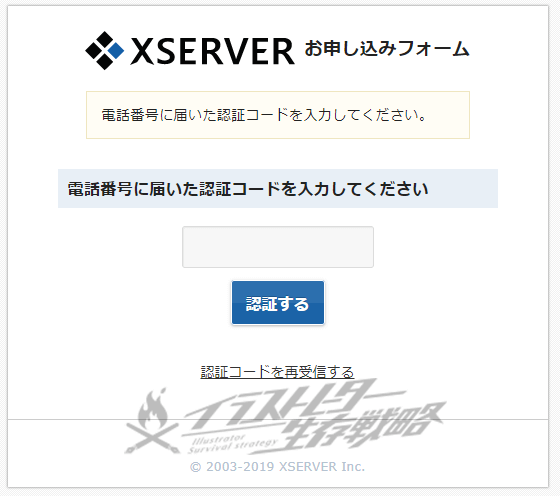
通知された認証コードを入力して「認証する」をクリックしましょう。

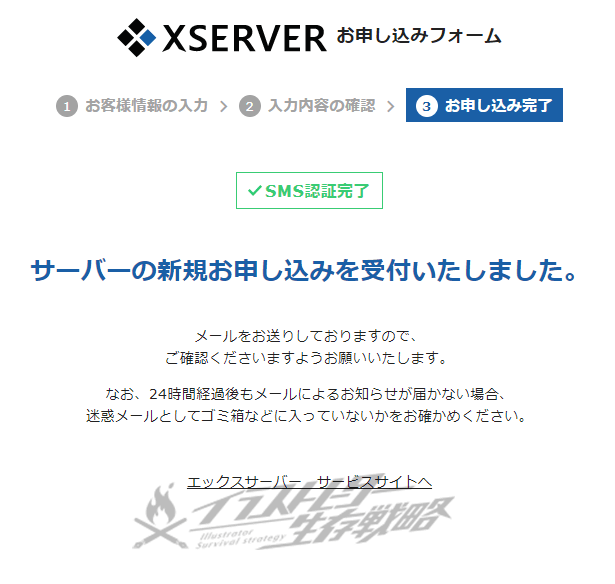
コードに間違いが無ければ申し込み完了となります!やった!
申し込みが完了すると登録したメールアドレスに
【Xserver】■重要■サーバーアカウント設定完了のお知らせ[使用期間]
というタイトルのメールが届きます。

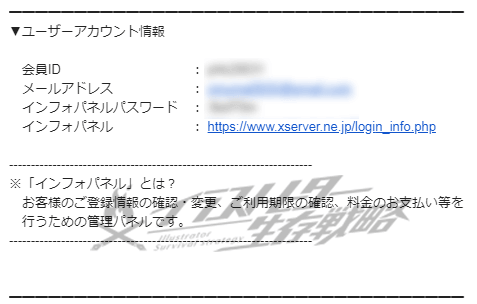
メールを開くと
- 会員ID
- メールアドレス
- インフォパネルパスワード
- インフォパネルURL
が記載されているかと思います。
この情報は後々必要になりますので控えときましょう。
でもまだサーバーを正式契約できたわけではありません!
次の工程に進みましょう。
料金を支払う
今の段階だとサーバーを仮契約している状態です。
料金を支払うことで正式な契約となります。
10日間は無料で使えるんですが、10日過ぎて料金を支払っていないと解約となり、また最初から設定をし直すことになるので、とりあえず最短期間の3ヶ月でもOKなので料金支払いを確定させましょう!
現段階で支払い手続きをしても課金されるのは無料期間を過ぎた後なのでご安心を!
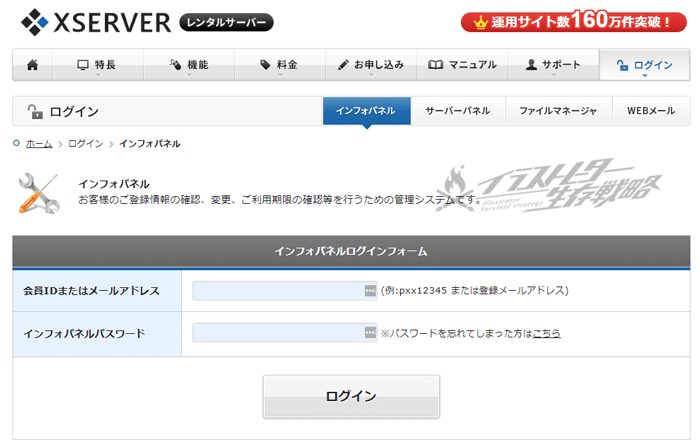
それでは先ほどのメールに記載されたインフォパネルのURLにアクセスしましょう。

- 会員IDもしくはメールアドレス
- パスワード
を求められますのでメールに記載されているものを入力してログインしてください。
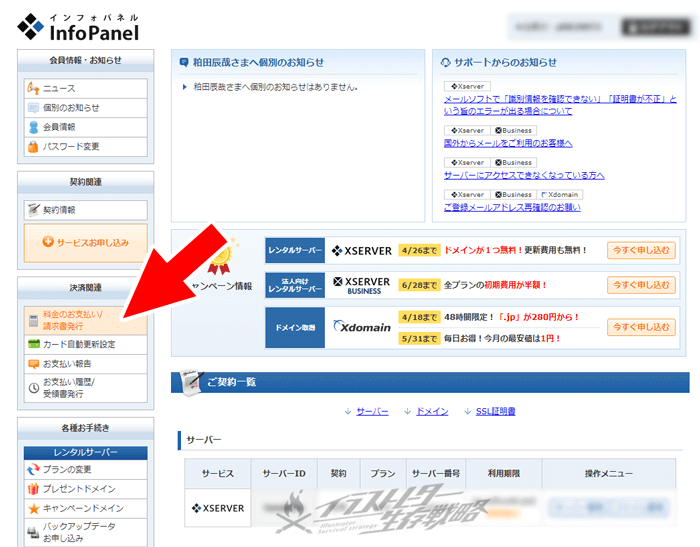
ログイン後、画面左側の料金のお支払い / 請求書発行をクリック!

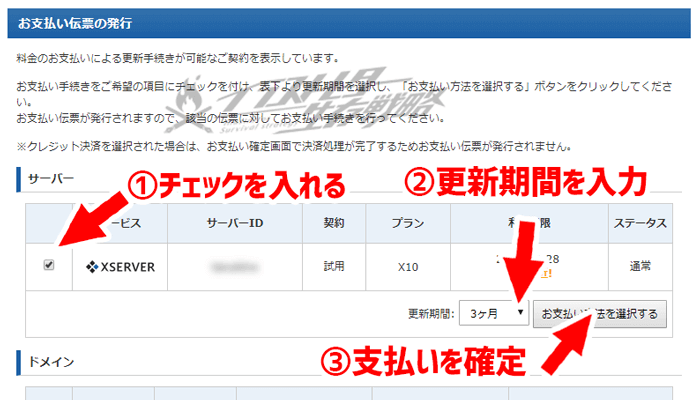
「お支払い伝票の発行」というところにサーバーの契約内容がありますので

- チェックマークを入れる
- 更新期間を選択する(3ヶ月更新が最短で最長36ヶ月まである。長い方がお得だけど不安ならとりあえず3ヶ月でも良いかと!)
- 「お支払い方法を選択する」をクリック!
あとは支払い方法の選択をして手続き完了です!
クレジットカード払いの自動更新にしておくと1ヶ月単位で更新可能なうえに、月あたり1,000円(+税)で利用できるのでかなりお得です!
これで、ひとつめの工程であるサーバーの契約は完了です!やった^^
STEP2:ドメイン(住所)を取得しよう!

さぁ続いてドメインを取得しましょう!
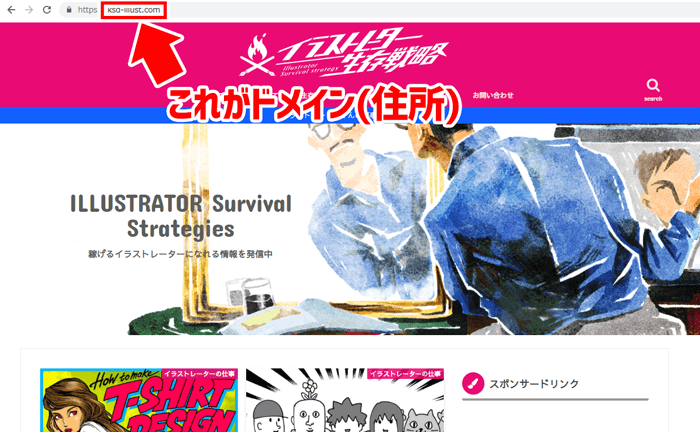
ドメインとはWEB上の住所です。つまりURLのことです。
STEP2ではあなたのホームページののURL(このサイトで言うと「ksd-illust.com」です)を取得します。

無料のホームページ制作サービスなんかだと、ドメインを自由に決められなかったりします。
好きなURLでサイトを立ち上げられるのはWordPressでオリジナルサイトを作る特権ですね!
難しそうですか?
いやいや、実は結構簡単なのでサクッといきましょう!
ドメインの取得はお名前.com![]() というサイトで行います。
というサイトで行います。
STEP1でサーバーを契約したエックスサーバーでもドメイン取得は可能なんですが値段が高いです!
なのでここでは、簡単に取得できて金額も安いお名前.com![]() での手順を解説していきますね。
での手順を解説していきますね。
ドメイン(サイトのURL)を決めよう
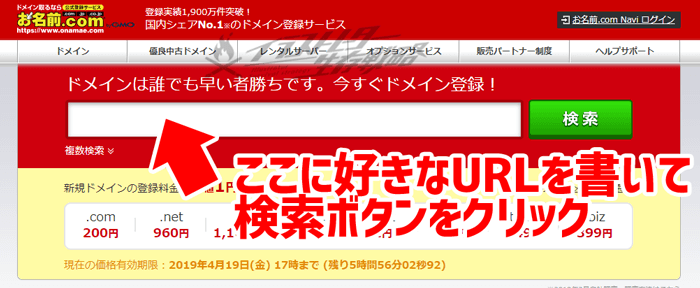
では早速お名前.com![]() にアクセスしてください。
にアクセスしてください。

中央にある大きな検索窓に好きなURLを書いて検索してみましょう。
例えば田中エカキさん(仮名)というイラストレーターさんのホームページだとしたら「tanakaekaki」とかで検索してみるとわかりやすいURLでいいですね!
イラストレーターのサイトなら
- 自分の名前(ペンネーム)
- 屋号
- 名前_illustration
とかあたりが無難でしょうか。
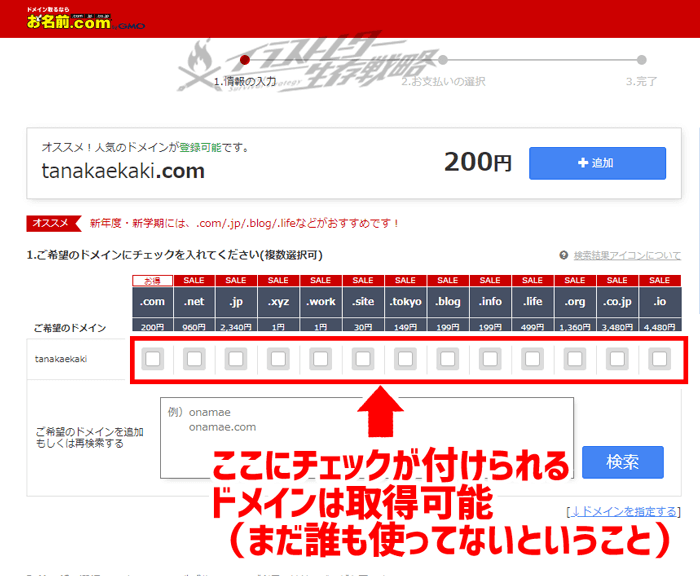
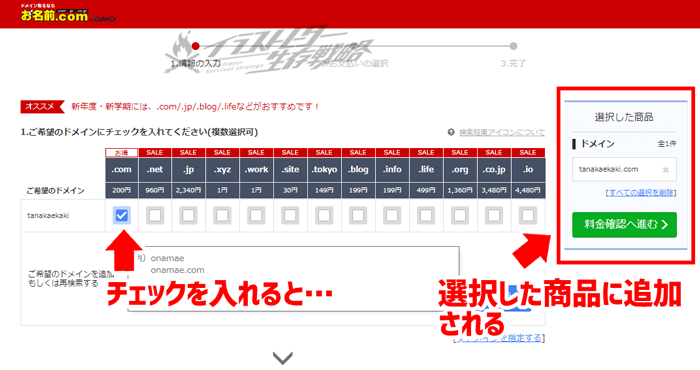
検索ボタンを押すとこのような画面になります。

四角いチェックボックスが空いていれば、そのドメインは取得可能ということです。
おめでとうございます!田中エカキさんの「tanakaekaki」は全種取得可能ですね。
ちなみに表示されている料金は1年分の契約料金です。
「tanakaekaki」の場合「.com」を選ぶと1年間200円で使えるよってことです。
※このときはたまたまキャンペーンで安くなってます!でも通常でも1000円前後~3000円/年 で使用できます。たまに
ドメイン末尾の「.com」とか「.jp」とかいろいろ選択できますが、どれを選んでもOKです。
まぁ「.com」がメジャーなので、「.com」が空いてれば「.com」で良いかと。(当サイトも「.com」ですね)
ちなみに「.xyz」とか「.work」とかメチャ安いですが、2年目以降の契約料が激高になっちゃったりするパターンもあるので要注意です。
で、チェックボックスが空いているのはどれでも取得可能ですが、特別な理由がなければとりあえずひとつ選択すればOKです。
迷うようなら「.com」にしておきましょう!
次点で「.net」「.jp」とか。まぁよく目にするヤツにしておいた方が無難です。
ドメインを申し込もう!
取得したいドメインが決まったら四角にチェックをいれます。
すると画面右の「選択した商品」に取得するURLが追加されますので「料金確認へ進む」ボタンをクリックしましょう。

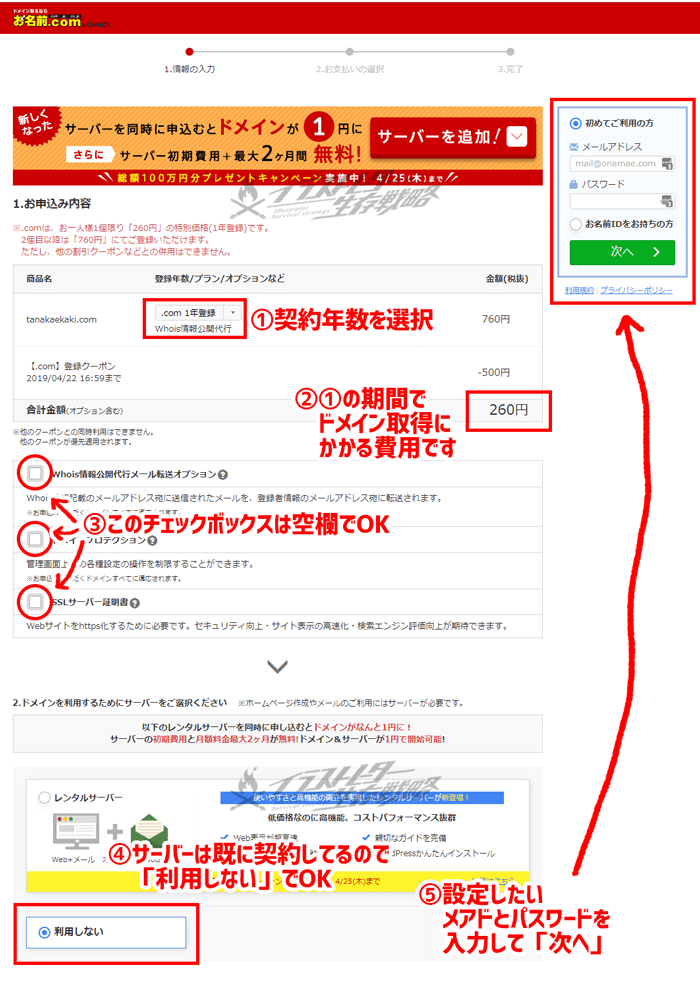
するとこういう画面に遷移します。

- 登録年数を選択しましょう。
最長10年まで選べますが後々自動更新も選択できるのでとりあえず1年契約で問題ないです。 - ここに表示されている金額が①の登録年数の間ドメインを使用するのに必要な金額です。
画像の例で言えば1年間で200円(月にならすと17円くらい。安!)
繰り返しになりますが、これはキャンペーン中の金額です。でも通常時でも年間1000円~4000円くらいです。安いです。 - オプションで
□Whois情報公開代行メール転送オプション
□ドメインプロテクション
□SSLサーバー証明書
を選択できますが申し込まない(選択しない)で問題ありません。 - サーバーの申し込み画面が出てきたら「申し込まない」をクリックしてくださいね。
サーバーも既にエックスサーバーで契約済みなので余計に契約しないように注意!
ここではあくまでもドメインを取得するだけです! - 初めて取得する場合は登録したいメールアドレスとパスワードを設定して「次へ」をクリック!
その後は各種個人情報とクレジットカード情報を入力して申し込めば完了!
メール認証しよう!
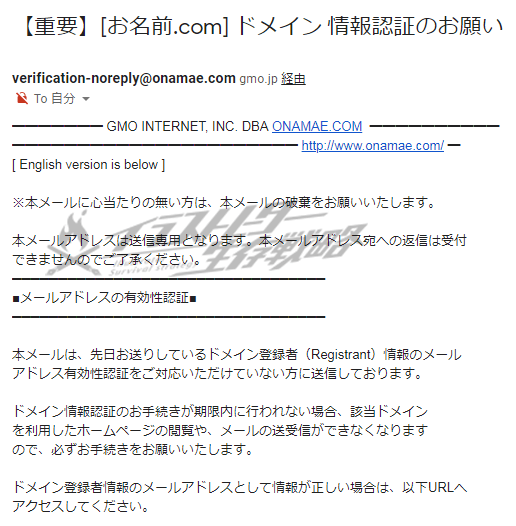
ドメイン申し込みが完了したら登録したメールアドレスにお名前.comから数件メールが送られてきます。
その中の
【重要】【お名前.com】ドメイン情報認証のお願い
というメールを開いてください。

このメールの下の方にある
ドメイン登録者情報のメールアドレスとして情報が正しい場合は、以下URLへ
アクセスしてください。対応期日:xxxxxx
と書かれた下のURLをクリックしてください。
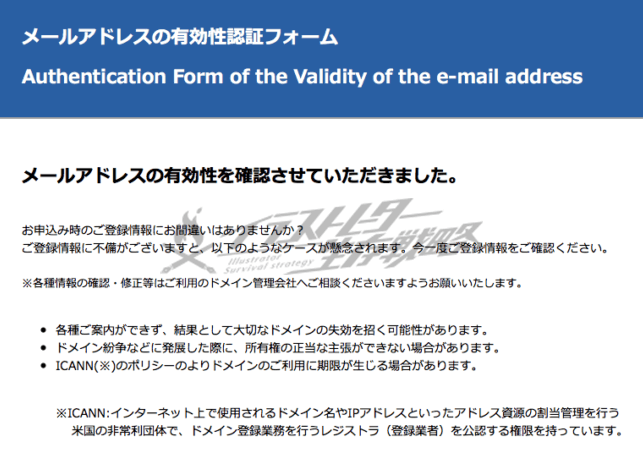
そうすると
こんなページに遷移するかと思います。

ここまでやってドメイン取得は完了です!
ちなみにお名前.comはメッチャメール送りまくってくるのでフォルダを個別にしといた方がいいです。
STEP3:サーバーとドメインを紐付けよう!

ここまででサーバー(土地)とドメイン(住所)のそれぞれの契約が完了した状態です。
もう新たに何かを契約することはありません!
STEP3ではこのエックスサーバーとオリジナルドメインを結びつける作業となります。
実はここでつまずく人が多いです…。
ですが、メチャクチャわかりやすく解説していきますのでご安心ください!
工程としては
- お名前.comでサーバーの設定をする
- エックスサーバーでドメインの設定をする
という流れで進めていきますよ。
チャチャッと終わらせていきましょう。
お名前.comでサーバーの設定をしよう
では、お名前.comでサーバーの設定をしていきましょう。
お名前.com![]() にアクセスして画面右上の「ドメインNaviログイン」をクリック。
にアクセスして画面右上の「ドメインNaviログイン」をクリック。
お名前IDとパスワードを聞かれますので入力してログインしましょう。
- お名前ID…お名前.comから届いているメールの中の「[お名前.com]会員情報変更 完了通知」というタイトルのメールに記載されてます
- パスワード…ドメイン購入時に自分で設定したパスワードです

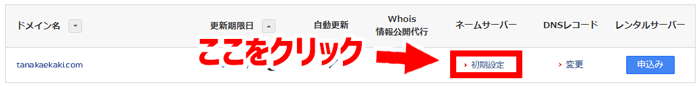
ドメイン一覧をクリックすると取得したドメインが表示されますので

自分のサイトに設定したいドメインの「ネームサーバー」ってところの「初期設定」をクリックしてください。

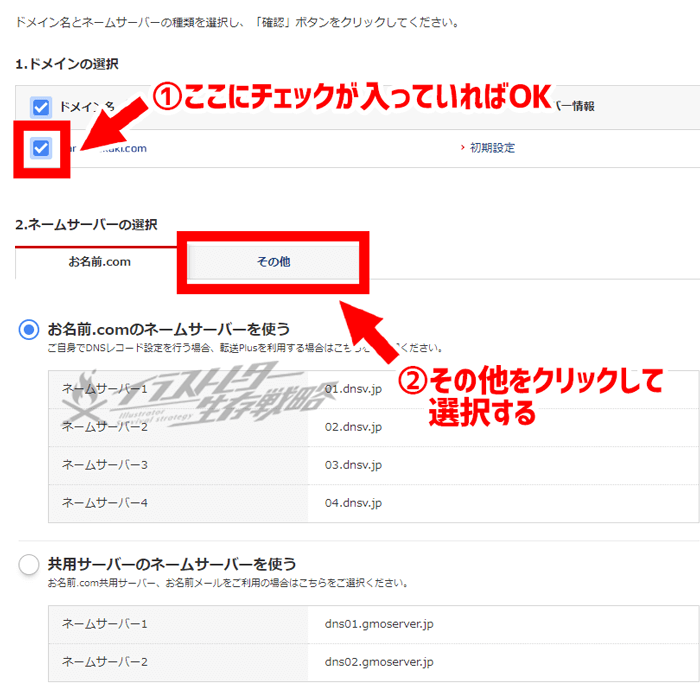
- 「1.ドメインの選択」はそのまま触らないででOK(チェックが入っていることを確認してください)
- 「2.ネームサーバーの設定」は「その他」のタブをクリックしてください。
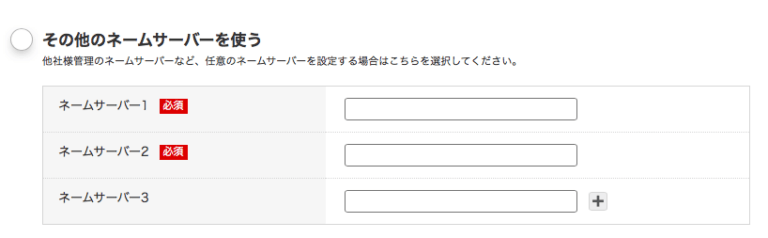
すると

↑このような「その他のネームサーバーを使う」が出てくるのでこちらを選択。(青●をつける)
画像では
ネームサーバー1
ネームサーバー2
と書いてありますが、
1.プライネリマネームサーバー
2.セカンダリーネームサーバー
と書かれていることもあります。
別にこの後の手順と関係ないのでそのまま進めてください。

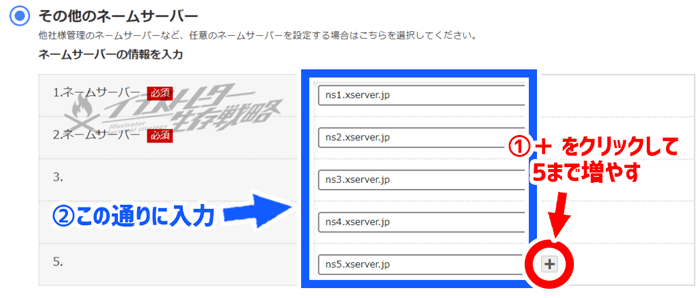
①まず「+」ボタンをクリックして列を5.まで増やしてください。
②列が増えたらそれぞれの入力欄に下記と同じように入力します。
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp
コピペでもOK!この文字列と同じで大丈夫です。
ちなみにこの文字列は「【Xserver】■重要■サーバーアカウント設定完了のお知らせ」というメールに記載されてます。
入力したら「確認」をクリック!
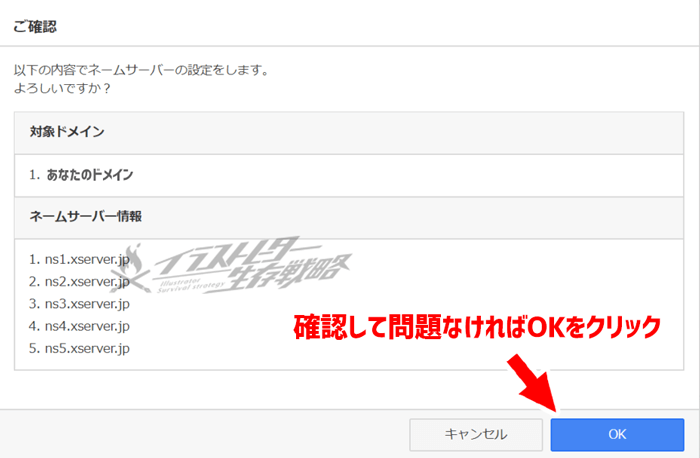
で下の画像のように内容確認画面が出てくるので問題なければOKをクリック!

「完了しました」という表示が出ればこの工程はバッチリです。
これでドメイン側にエックスサーバーを紐付けることができました。
反映されるのに最大で72時間かかるそうです。(でもだいたい割とすぐ反映されるイメージ)
もし全工程終えてもサイトが表示されない場合はこの処理に時間がかかっている可能性もあるので、しばらく待ってみてくださいね。
では引き続きエックスサーバー側にドメインを紐付けていきましょう。
エックスサーバーでドメインを設定しよう!
今度はサーバー側にドメインを設定します。
こっちは割りと簡単にできるかと思います。憧れのホームページ・ポートフォリオサイトまであと少し!
それではサーバーパネルにまたログインしましょう。
そんな時は登録したメールアドレスに届いている「【Xserver】■重要■サーバーアカウント設定完了のお知らせ」というメールをチェックしてみてください!
「サーバーアカウント情報」に書かれていますよ!
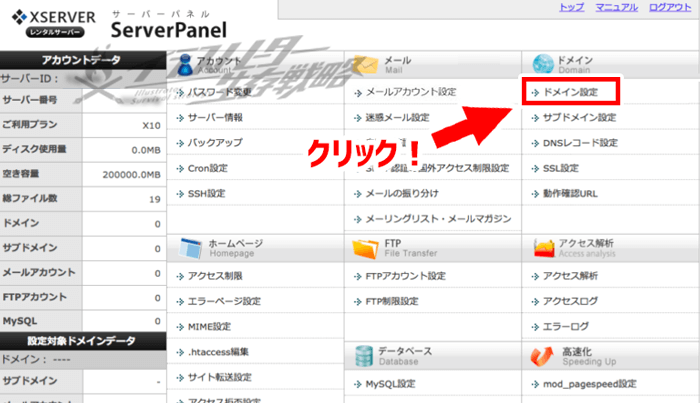
サーバーパネルにログインしたら画面右上にある「ドメイン設定」をクリック。

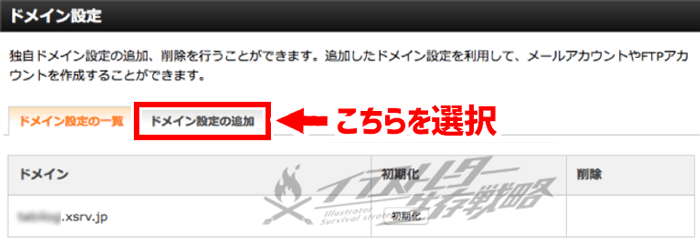
↓こんな感じの画面に遷移するので画面右側の「ドメイン設定の追加」のタブをクリックして選択してください。

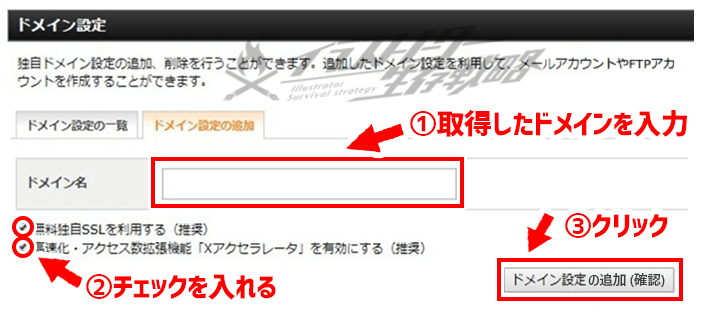
ドメインの設定をしていきます。

- ドメイン名:お名前.comで取得したドメインを入力。「.com」などの末尾まで書く。
- 「「無料独自SSLを利用する(推奨)」「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」にチェックを入れる。
使った方が良いので使いましょう! - 「ドメイン設定の追加(確認)」をクリック!
たったこれだけ!
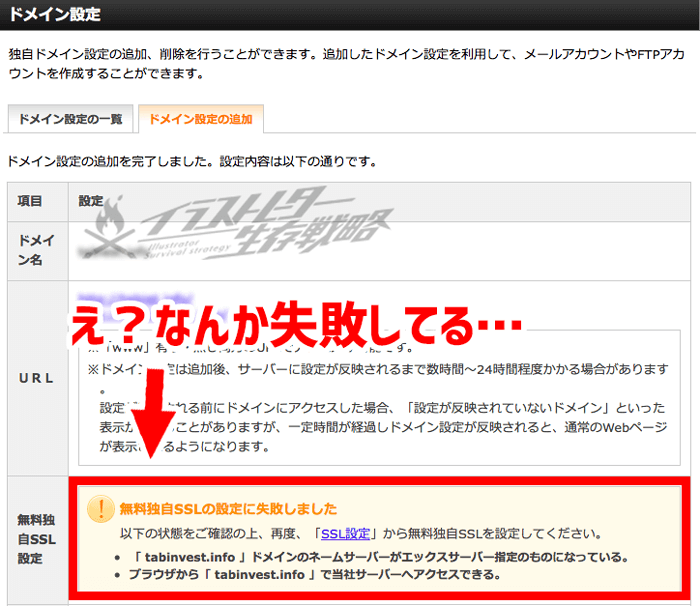
確認画面が出てくるので、間違いなければ「ドメイン設定の追加(確定)」をクリックして完了です!
お疲れ様です!これで…ん?

ここでもしかしたら上画面のように「無料独自SSLの設定に失敗しました」と出てしまうかもしれません!
しかしご安心ください!
簡単に設定しなおせるので同じように出てしまった場合は次のSTEPの手順どおり行ってください!
失敗してなかった場合は次のSTEPは飛ばしてOKです!
インターネット上で情報を安全にやり取りできるように暗号化して送受信できるようにするアレです。
絶対に設定しておきたいヤツです。
STEP4:独自SSLを設定しよう!

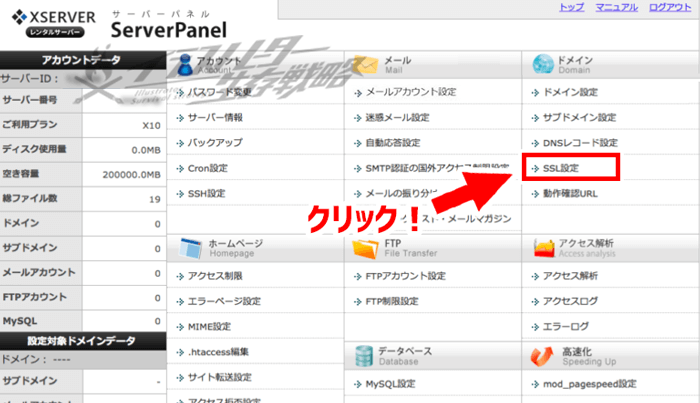
サーバーパネルのトップ画面に戻りましょう。
「SSL設定」という項目があるのでこちらをクリック!

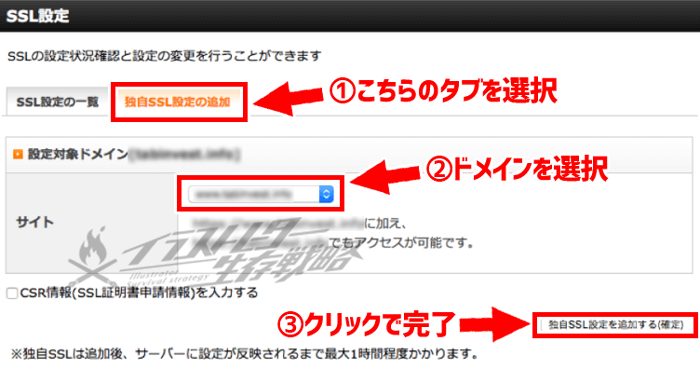
ドメイン選択画面でSSL化したいドメインの「選択する」をクリック!

- 「独自SSL設定の追加」タブをクリックして選択
- SSL化したいドメインを選択(多分最初っから選択されてる)
- 「独自SSL設定を追加する(確定)」をクリックして完了!
これだけです。
反映まで最大1時間程度かかる場合があるそうなので、すぐに変わらない時は少し間を空けてから確認してくださいね。
STEP5:WordPress(ワードプレス)をインストールしよう!

ここまででサーバーとドメインを契約してそれぞれ紐付けが完了した状態です。
つまり、土地を契約して住所が設定されたわけですね!
ついに家(ホームページ)を建てるときです!!
とはいえ、ここまできたらもうほぼ終わったようなものです!
あと少しお付き合いください!
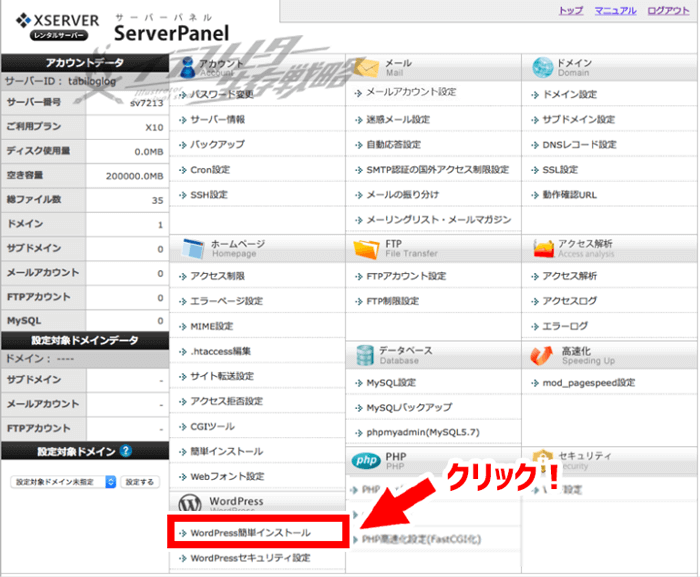
再度サーバーパネルに戻り、今度は画面左下あたりの「Wordpress簡単インストール」をクリックしてください。

ドメイン選択画面に遷移するので、今回のドメインを選択してください。
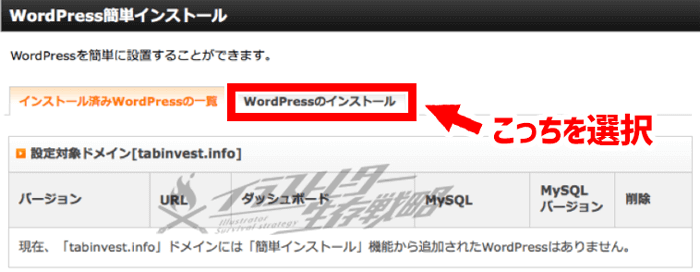
で、「WordPressのインストール」のタブを選択しましょう。

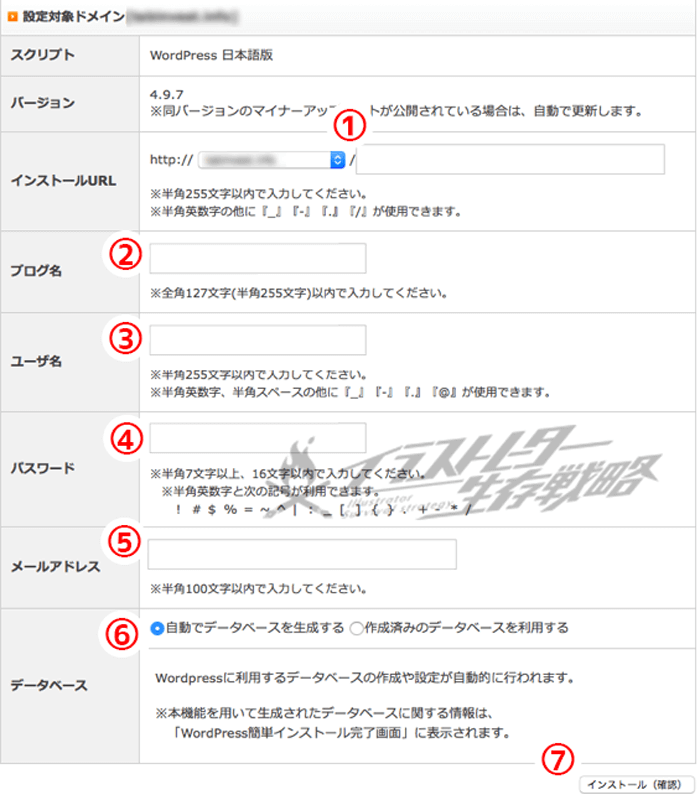
するとずらっと入力項目がでてくるかと思います。

それぞれ項目を解説します。
- インストールURL:そのまま何もいじらずOK
- ブログ名:ホームページのサイト名が決まっていれば入力。後から簡単に変更できるので決まってなければ仮タイトルでも大丈夫。
- ユーザ名:ログインするときに必要なので自分で覚えやすい名前を入力。
- パスワード:こちらもログイン時に必要になります。セキュリティ面から簡単に推測されそうなものは避けましょう!(サイトがのっとられちゃうよ!)
- メールアドレス:メアドを設定。お名前.comと違ってそんなにメールは送られてこない。
- データベース:「自動でデータベースを生成する」のままでOK
- 入力できたら「インストール(確認)」をクリック
確認して間違いなければ「インストール(確定)」をクリック!
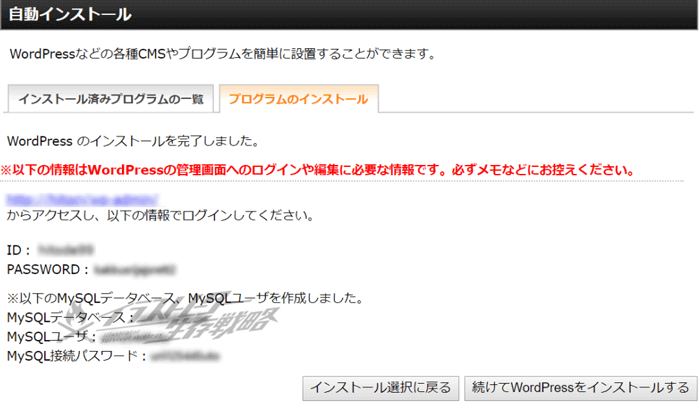
インストールが完了するとホームページにログインしたり編集したりする際に必要な情報が表示されるので必ずメモっておきましょう!

これで住所を設定し契約した土地に家が建ちました!!
おめでとうございます!!
青字のURLをクリックするとワードプレスのログイン画面にアクセスできます。
このURLはブックマークしておきましょう!
ログインURLがわからなくなってしまった場合は、取得したドメインの後に「/wp-admin/」と入れればログイン画面のURLになります!
URLにアクセスして「無効なURLです」と出てしまっても安心してください!
ワードプレスが反映されるまでに少し時間がかかる場合があります。
時間を置いてアクセスしなおせば解決します。
STEP6:WordPress(ワードプレス)の初期設定をしよう!

さて、ようやく家も建ちました!
あなたのオリジナルポートフォリオサイトがついに稼動し始めます!
でも、その前に最低限これだけはやっておきたい!という設定を最後に解説します。具体的には
- httpをhttpsに変える
- パーマリンクの設定
- プラグインを入れる
- グーグルアナリティクスを設定する
- サーチコンソールを設定する
- オススメのテーマを紹介
といった流れで進めます。
おい!まだ続くのかよ!!と怒らないで!
これをちゃんとやっとけばポートフォリオサイトによる集客をフル活用できるのでお付き合いください~。
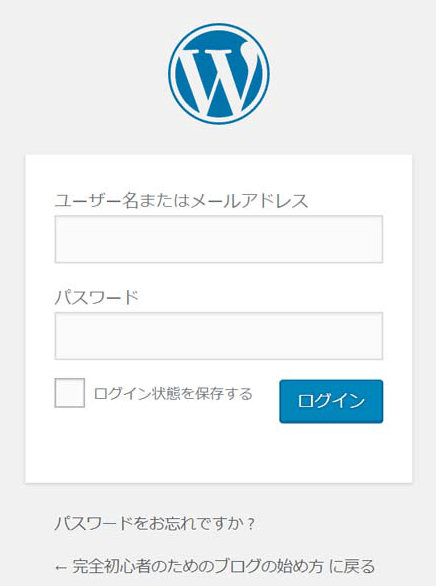
とりあえずワードプレスのログイン画面に移動しましょう。

STEP5で設定したユーザー名(またはメールアドレス)とパスワードを入力すればログインできます。
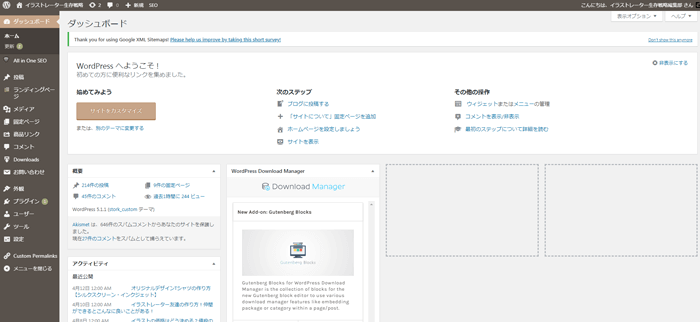
ログインするとサイトのダッシュボードが開けます。

ここで今後サイトの各種設定・デザイン・記事の作成・作品掲載・実績紹介など作り上げていくことになりますよ!
httpをhttpsに変える
STEP4で設定した独自SSLに関係します。
※独自SSLを設定していない人はやらないでください!
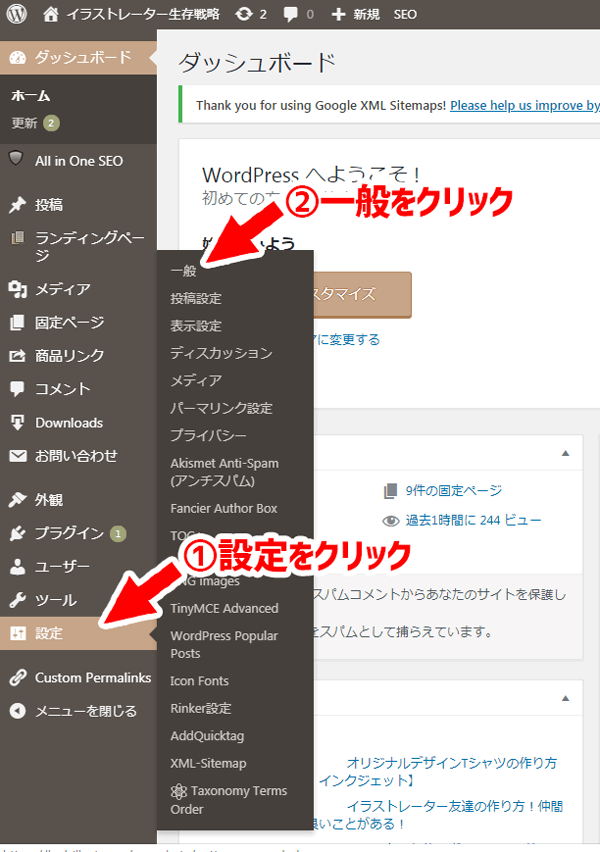
ダッシュボード内の「設定」をクリックして表示されるタブ内にある「一般」をクリック。


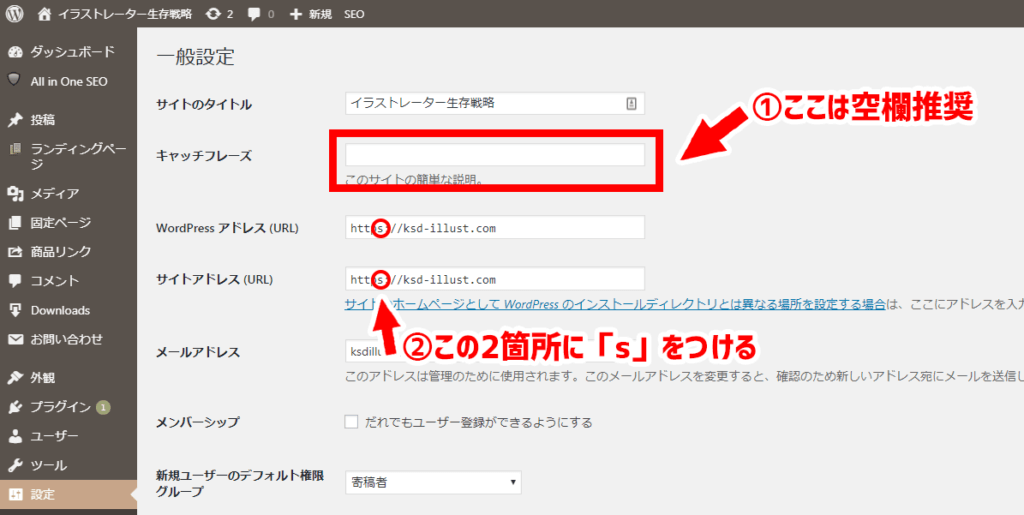
- キャッチフレーズを空欄にする
使用するテーマ(後述します)によってはキャッチフレーズが書かれていることでSEO上良くない設定になってしまうこともあるらしいので空欄にしておくのが無難です。 - 「WordPressアドレス(URL)」と「サイトアドレス(URL)」の「http://~」に「s」を加えて「https://~」にする。
完了したら一番下の「変更を保存」をクリック。
この変更をしておかないと独自SSL化した意味が無いので必ずやっておきましょう。
パーマリンクの設定
パーマリンクとは記事のURLのことです。
今後ブログ記事を書いたり、制作実績紹介記事などを書いた際の各記事ページのURLですね。
これも設定しておくと検索に強くなり、集客化しやすくなるので最初に設定しておきましょう。
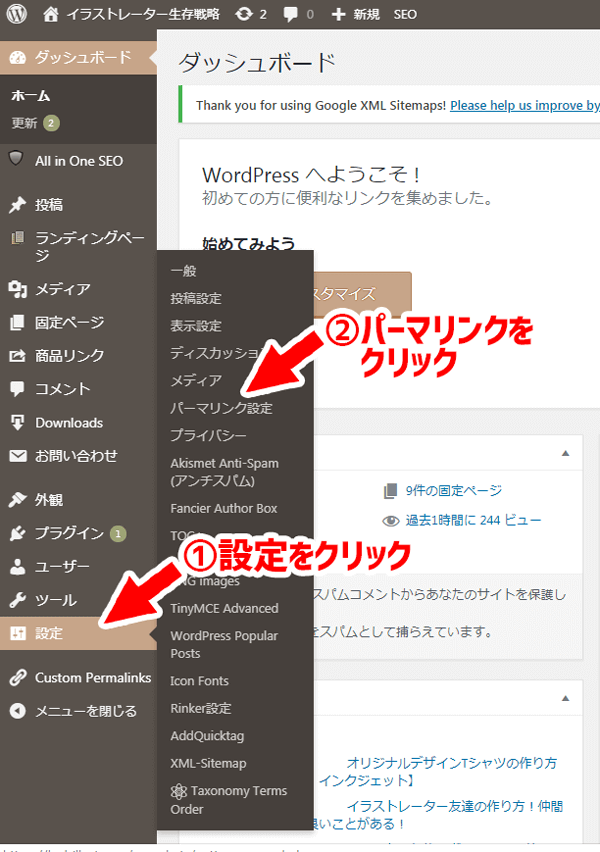
再度、ダッシュボードの「設定」から「パーマリンク」を選択。


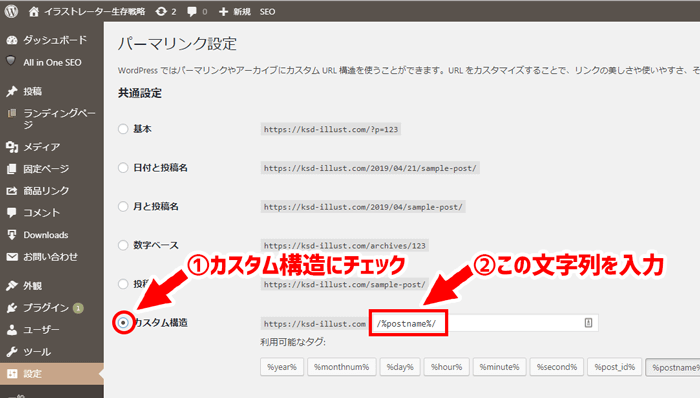
- 一番下の列の「カスタム構造」にチェックを入れます
- 「/%postname%」と入力しましょう。(最初から入力されてるかも)
完了したら一番下の「変更を保存」をクリックしてください。
これでパーマリンクを自由に設定できるようになります。
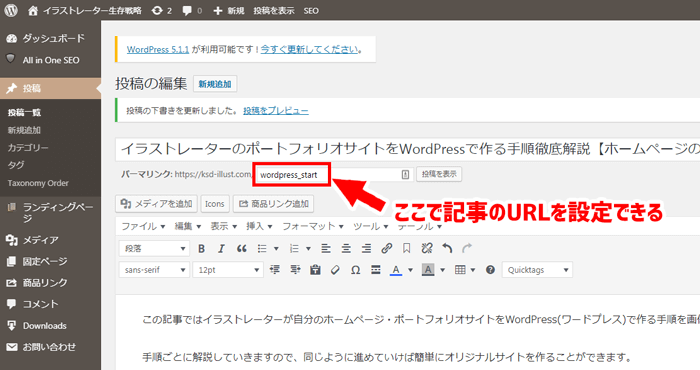
ダッシュボードの「投稿」→「新規追加」で記事を作成できるのですが、その時

この部分をいじれるようになり、記事ごとにURLをカスタマイズできるようになります。
記事内容に合った英語・数字で入力するのが一般的です。ローマ字でもOK。
日本語入力することもできますが、あまり推奨されません。
プラグインを入れる
プラグインとはスマホで言うところのアプリみたいなもの。
プラグインを追加することで、ワードプレスに機能を追加することができます。
無料で使えるものから有料のものまで多種多様です。
以下の記事でイラストレーターがワードプレスに入れておきたいプラグインを紹介していますので参照してください。
イラストレーターのWordPressサイトに入れておきたいプラグインとギャラリー表示できるプラグイン
とりあえずこれは入れておきたい!というプラグインを紹介。クリエイターの制作実績を掲載しやすいギャラリー表示ができるプラグインも。
ちなみに、最初から入ってるデフォルトプラグインの扱いについてはこちらをご覧ください。
WordPressに最初から入ってるプラグインはどうする?
WordPressにデフォルトで入っている4つのプラグインの扱いについて解説。
グーグルアナリティクスの設定をする
グーグルアナリティクスを使うことで
- 何人の人がサイトを見ているか
- どの記事(実績)がたくさん見られているか
- どんな人が見に来ているか(年齢・性別・地域など)
- PCかスマホかタブレット、どの端末で見てられているか
など詳細なデータが取れるようになります。
こういったデータを取得することで、集客・営業の戦略を立てられるようになります。
最初はよくわからなくても、人がサイトを見に来てくれているということが数字で可視化できるのでモチベーションにも繋がりますので是非導入してください。
もちろん無料です!
導入方法や詳しい解説は以下の記事で。
>Googleアナリティクス登録・設定手順【これさえ読めばOK!】
サーチコンソールを設定する
サーチコンソールを使うことで
- どんな単語で検索した人がサイトを訪れているか
- あなたの書いた記事はグーグル検索内で何位に位置するのか
- どのくらいの人が検索からサイトに訪れているのか
などがわかるようになります。
こちらも戦略立てる上で必須のツールなので是非導入してください!
こちらも無料ですよ!
導入方法や詳しい解説は以下の記事で。
オススメのテーマの紹介
やっとここまでで地味な設定は完了です!
ここからはサイトのデザインをいじますよー!
ワードプレスには「テーマ」というデザインテンプレートがメチャクチャたくさんあります。
テーマを設定することで着せ替え感覚で簡単にサイトのデザインを変更することができるのです。
以下の記事でイラストレーターのポートフォリオサイトにオススメのテーマを導入方法も合わせて紹介していますので参考にしてみてください!
クリエイターのポートフォリオサイトに最適なWordPressテーマ6選
クリエイターのサイト運営に必要な機能の解説とオススメのテーマを紹介。
これでオリジナルポートフォリオサイトの完成!
お疲れ様です!これでようやく土地・住所の契約、家の建設、内装の整理が完成したところまできました!
あとは家具を揃えて家を華やかにしていきましょう!
つまり、あなたのオリジナルコンテンツをブログで発表したり、制作実績を掲載したりということですね。
土台は完成したのであとは検索流入を見込めるコンテンツをたくさん作って、放っておいても検索流入→仕事の依頼が入ってくるサイトを作り上げてください!